staattisten lohkojen lisääminen tiettyihin CMS-sivuihin Magento-asetteluilla
työskennellessäni projektissa, jouduin lisäämään ainutlaatuisen staattisen lohkon otsikon ja CMS-sivun pääsisällön väliin jokaisella CMS-sivulla. Elementin piti olla täysin muokattavissa Magento admin-paneelin kautta ja sen piti olla helppo luoda uusille CMS-sivuille, helposti muunneltavissa ja irrotettavissa. Koska tämä elementti oli sijoitettava ulkopuolella pääsisältöä, se ei olisi voitu lisätä käyttämällä CMS Magento admin. Se oli lisättävä käyttäen Magento asetteluja. Näin saavutin sen.
kuten ehkä tiedätte, Magento tarjoaa vain seuraavat kahvat CMS-sivuille:
- Kotisivun kahva ja 404-sivuinen kahva
- kahva kaikille CMS-sivuille
jos CMS-lohko pitäisi näyttää kotisivulla, käyttäisimme kotisivun kahvaa paikallisessa.xml-tiedosto. Samalla tavalla, jos sama staattinen lohko olisi pitänyt näyttää kaikilla CMS-sivuilla, olisimme käyttäneet kahvaa kaikille CMS-sivuille.
mutta miten on yksittäisten käyttäjien luomien CMS-sivujen laita?
Frontend developer ’ s solution
onneksi Magento antaa meille mahdollisuuden määritellä mukautetun asettelun jokaiselle CMS-sivulle muokkaamalla sitä Magenton admin-paneelissa olevasta CMS-muokkaimesta. Näin, asettelu CMS sivun muutetaan käyttäen määriteltyjä arvoja kyseiselle sivulle, joka on tallennettu tietokantaan.
ensin luomme staattisen lohkon, jonka haluamme lisätä tietylle CMS-sivulle, jonka nimeämme static-block-1: ksi ja sovellamme siihen joitakin yksinkertaisia tyylejä.
<div class="element-blue"> <h3>Static Block 1</h3> <p>This is blue static element 1 </p></div>seuraavaksi luomme uuden CMS-sivun, joka sisältää luodun staattisen lohkon, joka lisätään layout Update XML on Designs-välilehden kautta, sekä otsikon ja yhden kappaleen. Tässä esimerkissä käytämme 1 sarakkeen asettelua kaikille CMS-sivuille.
<reference name="root"> <block type="cms/block" name="myelement"> <action method="setBlockId"><block_id>static-block-1</block_id></action> </block></reference>ja lopuksi meidän on päivitettävä mallitiedostomme ja lisättävä koodirivi, joka kutsuu elementtiämme. Koska käytimme 1 sarakkeen asettelua kaikille CMS-sivuille ja muokkaamme 1column.phtml-mallitiedosto. Jos haluat lisätä elementtejä CMS-sivuille, jotka käyttävät jotain muuta mallia (kuten 2columns-left), sinun täytyy muokata näitä tiedostoja.
…<div class="page"> <?php echo $this->getChildHtml('header') ?> <?php echo $this->getChildHtml('myelement') ?>…tätä esimerkkiä varten olen tehnyt yhden staattisen lisälohkon, joka on erilainen kuin ensimmäinen ja kaksi CMS-lisäsivua – yhden luomalleni uudelle elementille ja toisen, jossa ei ole ulkoasupäivityksiä ja sen vuoksi se ei sisällä yhtään luomaamme elementtiä.
tulokset
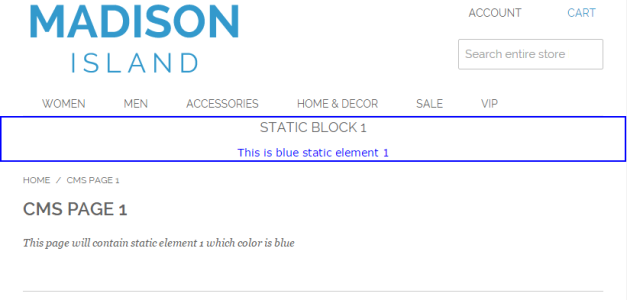
CMS sivu 1 sinisellä staattisella lohkolla:

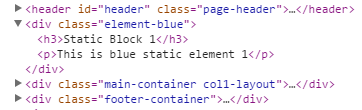
CMS: n HTML-koodi sivu 1:

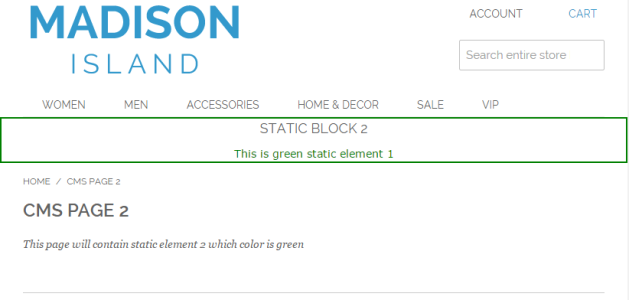
CMS sivu 2 vihreällä staattisella lohkolla:

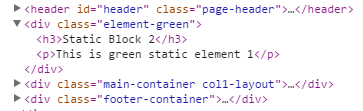
CMS-sivun HTML-koodi 2:

CMS sivu 3, jolle emme asettaneet mitään asettelupäivityksiä sen XML ja siksi se ei näytä luotuja staattisia lohkoja.

CMS: n HTML-koodi sivu 3:
![]()
hyvä ja huono ja vaihtoehto
vaikka tämä on todella nopea ja yksinkertainen ratkaisu, joka toimii hyvin, siitä tulee työlästä, kun sinun täytyy käydä läpi nämä samat vaiheet jokaisen elementin osalta, joita haluat lisätä, jopa projektissa, jossa oli 6 tai 7 CMS sivua.
jos haluat enemmän backend-suuntautunut ratkaisu tähän, Tim Reynolds, Magento Certified kehittäjä, kirjoitti artikkelin aiheesta lisäämällä widgetit tiettyihin CMS sivut, jossa hän käytti tapahtuma tarkkailijat luoda ainutlaatuinen kahvat kunkin CMS sivu.




