miten luoda tehokas Yhteystietosivu verkkosivustollesi
Yhteystietosivu on keskeinen osa lähes jokaista verkkosivustoa. Sen tarkoitus on yksinkertainen – tapa kävijöitä tavoittaa sinut. Mutta strategisella rakentamisella se voi tehdä paljon enemmän!
freelancereille Yhteystietosivu on interaktiivinen versio käyntikortista. Suuremmille yrityksille se on tapa ottaa yhteyttä asiakastukeen tai yhdistää näkymiä myyntitiimiisi.
siinä on mahdollisuus osoittaa kuuntelevansa ja olevansa valmis vastaamaan. Mieti, mitä yrityksesi ja kävijät tarvitsevat, kun päätät, mitä sisällyttää.
Tässä muutamia hyödyllisiä neuvoja:
Rakenna sähköpostiyhteyslomake, joka toimii sinulle
useimpien Yhteydenottosivujen keskipiste on sähköpostilomake. Ihmiset, jotka ovat haluttomia vastaamaan puhelimeen, suosivat sähköpostia, ja toiset saattavat ottaa yhteyttä työajan jälkeen.
hyvin suunniteltu sähköpostilomake ratkaisee pari yleistä ongelmaa yhteydenottosivuilla:
1. Sähköpostitilisi suojaaminen
koko sähköpostin julkaiseminen verkkosivustollasi on riskialtista. On olemassa botteja, jotka kaapivat verkosta näitä tietoja, ja sähköpostisi paljastaminen voi johtaa roskapostiin tai jopa hakkeroituun tiliin.
jotkut verkkosivujen omistajat yrittävät välttää tämän kirjoittamalla sähköpostin tekstiksi klikattavan mailto: linkin sijaan. Toiset muotoilevat sähköpostiosoitteensa siten, että ihmiset syöttävät sen manuaalisesti. Siksi näet asiat näin:
lähetä minulle sähköpostia tästä: my.nimi my-website com
tämä luo hämmentävän käyttäjäkokemuksen ja lisää inhimillisen virheen todennäköisyyttä, kun ihmiset yrittävät syöttää sähköpostiosoitteesi oikein omaan sähköpostiohjelmaansa. Lisäksi kävijät saattavat silti tahattomasti lähettää sinulle sähköpostia, joka sisältää viruksen.
yhteydenottolomake poistaa nämä huolenaiheet ja auttaa suojaamaan sinua verkkosivuston tietoturvariskeiltä. Lomakkeita on helpompi käyttää, Älä paljasta sähköpostiasi ja tee sivustostasi ammattimaisemman näköinen.
2. Jos käyttäjä saa tarvitsemansa tiedot
ilman yhteydenottolomaketta, hän ei välttämättä jätä tarvittavia tietoja vastausta varten. Kentät haluat käyttää yhteydenottolomakkeessa varmistaa saat oikeat tiedot seurantaan.
vaikka nimi -, sähköposti-ja Viestikentät ovat vakiona, voit silti muokata lomakettasi palvelemaan paremmin vierailijoitasi. Harvemmat kentät muodossa ovat omiaan lisäämään ihmisten mahdollisuuksia suorittaa se.
Saara bloggaa leipomosta Broman leipomossa. Hänen Yhteystietosivullaan on yksinkertainen lomake, jossa on seuraavat kentät:
- nimi (pakollinen)
- Sähköposti (pakollinen)
- aihe
- viesti
tämän sivun tarkoituksena on tarjota brändeille, avustajille ja lukijoille tapa tavoittaa Saara. Juuri noin.
joissakin tapauksissa on kuitenkin hyödyllistä käyttää monimutkaisempaa yhteydenottolomaketta. Voit tehdä olennaiset tiedot ”tarvitaan”, mutta jättää vähemmän tärkeät tiedot ” valinnainen.”
esimerkiksi Van Gogh Cakes-yhteystietosivun tarkoituksena on kerätä tiedusteluja artesaanileipomotuotteistaan. Lomake sisältää pitkän listan kysymyksiä ja erilaisia kenttiä — osa pakollisia ja osa vapaaehtoisia. On tarpeen auttaa liiketoimintaa tarjoamaan tarkkoja lainauksia sen mukautettuja kakkuja.
oikein tehtynä Yhteystietosivu on tehokas asiakaspalveluominaisuus. Jos sinulla on WordPress.com tili, sinulla on vapaus ja joustavuus luoda täydellinen lomakkeita.
yhteydenottolomakkeen lisääminen WordPress block editorilla
lisää räätälöity sähköpostilomake Yhteystietosivullesi muutamalla napsautuksella käyttäen WordPress block editoria, Gutenbergiä. Lohkot ovat intuitiivinen tapa lisätä hyödyllisiä elementtejä sivustoosi osaat sitten koodata tai ei. Lomake lohko on vakio vaihtoehto, joka on saatavilla kaikilla WordPress.com suunnitelmia.
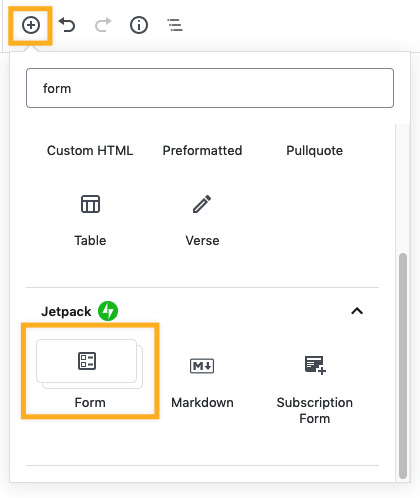
etsi ensin muoto-lohko Gutenbergin Inserteristä (katso alla). Sitten, sinua pyydetään kirjoittamaan standardin aihe rivi ja anna sähköpostiosoite, jossa haluat vastaanottaa viestejä. Lopuksi, muokata kentät ja ulkonäkö lomakkeen ennen kuin se menee elää. Tämä sisältää asioita, kuten valintaruudut ja radiopainikkeet sekä väri ja teksti Lähetä-painiketta.

saat täydelliset ohjeet lomakkeen lisäämisestä tukiosiossa olevalla Gutenberg block editor-muokkaimella. Lomakkeen lisäämiseen klassisella muokkaimella on erilliset ohjeet.
yhteydenottosivu on vain yksi paikka, johon voi liittää lomakkeen verkkosivuilleen. On muitakin sivuja, joissa se voi olla järkevää tarjota mahdollisuus tavoittaa sinut suoraan, ja lomakkeen lohko antaa sinulle, että kyky.
Tee enemmän WordPressillä.com Contact page
kaikki lisäelementit, joita lisäät yhteystietosivulle, riippuvat siitä, mitä vierailijasi tarvitsee tietää ja mitä haluat saavuttaa. Käytä käteviä ominaisuuksia WordPress.com rakentaa oikea kokemus.
esimerkiksi New York City salon ja WordPress.com jäsen, NappStar, ei sisällä sähköpostilomaketta sen Yhteystiedot sivulla. NappStarr sen sijaan päättää luetella tärkeitä tietoja, kuten aukioloajat, puhelinnumero, ja kartta, jotta asiakkaat tietävät, mistä ne löytyvät.
WordPress.com, löydät lohkot lisätä kaikki nämä vaihtoehdot Yhteystietosivullesi. Sisäänrakennetun karttalohkon lisäksi muita vaihtoehtoja karttojen lisäämiseen ovat iframen käyttäminen Google Mapsin lisäämiseen tai WordPress-karttaliitännäisten käyttäminen, jotka voit asentaa liiketoimintasuunnitelman valinnan yhteydessä.
on hyvä pitää kopio yhteystietosivulla lyhyenä ja ytimekkäänä, mutta silti avuliaana ja reagoivana.
jos kävijät jatkuvasti ottavat sinuun yhteyttä samanlaisilla kysymyksillä, lisää usein kysytyt kysymykset-osio Yhteystietosivusi alareunaan. Tämä auttaa sinua hallitsemaan palautetta ja säästää aikaa.
yhteydenottosivu on myös hyvä paikka linkittää kävijöitä muihin nettiyhteyksiin. Asiakkaat ja fanit voivat haluta seurata sinua sosiaalisessa mediassa tai tilata uutiskirjeen sähköpostilla. WordPress block editor voit lisätä sekä sosiaalisen median linkkejä ja tilauslomake kasvattaa yleisöä.
olitpa rakentamassa uutta verkkosivustoa tai etsimässä tapoja parantaa olemassa olevaa sivustoa, käytä WordPressin monipuolisuutta muuttaaksesi yhteisen yhteystietosivun joksikin ainutlaatuiseksi ja hyödylliseksi. Aloita ja rakentaa verkkosivuilla WordPress.com tänään!




