10 todistettua tapaa lisätä yleisön sitoutumista verkkokauppasivustollasi
kuvittele olevasi hetken potentiaalinen asiakas.
mennään nettisivuille, etsitään tuotteita, lisätään tuotteita ostoskoriin ja tehdään jopa ostos.
prosessi on yksinkertainen ja suoraviivainen, eikö?
mutta entä jos ei ollutkaan?
joskus sivustokokemuksesi voi parhaista yrityksistäsi huolimatta jättää paljon toivomisen varaa. Käyttäjät eivät löydä etsimäänsä. He hämmentyvät. Ne jäävät kassalle. He kyllästyvät ja lähtevät muualle.
kun näin käy, voi menettää potentiaalisia asiakkaita.
on siis tärkeää kysyä itseltään kysymyksiä, kuten:
onko kävijän helppo löytää etsimänsä tuotteet? Onko kassaprosessi yksinkertainen? Saavatko käyttäjät asiakastukea, kun he sitä tarvitsevat?
verkkokauppayrittäjänä saatat välillä unohtaa asettua asiakkaan saappaisiin. Mutta ottaen huomioon edellä olevat kysymykset-ja tekemällä parhaasi ratkaistaksesi mahdolliset ongelmat paikan päällä – auttaa sinua luomaan käyttäjäystävällisemmän kokemuksen asiakkaillesi.
mutta UX ei ole vain siitä, miltä käyttäjistä tuntuu, kun he vierailevat sivustossasi. Sillä on myös suuri rooli siinä, miten he sitoutuvat sivustoosi ja lopulta, jos he päätyvät ostamaan tuotteitasi.
Lue lisää, Mikä rooli sitoutumisella on verkkosivujen kääntymisten lisäämisessä – sekä 10 tapaa parantaa omaa sivustoasi.
kiireessä? Tässä mitä opit tässä artikkelissa:
- mikä on verkkosivujen sitoutuminen ja miksi sillä on merkitystä?
- käyttäjät tekevät nopeita arvioita sivustostasi
- hidas sivusto menettää asiakkaita
- Palautusasiakkaat voivat tehdä valtavan eron
- mobiilihaku on valtava
- 10 yksinkertaisia tapoja tehdä verkkokauppasivustosi mukaansatempaavammaksi käyttäjille
- varmista, että sivustosi noudattaa loogista rakennetta ja että sillä on riittävästi välilyöntejä
- optimoi sivustosi nopeus & reagointikyky
- käytä suoraviivaista & loogista sisältöä / sivurakennetta
- Käytä eri sisältötyyppejä
- Ota käyttöön sisäinen linkitys & ehdotettu tuotteet
- lisää sisältöpäivityksiä
- käytä selkeitä, ytimekkäitä ja pakottavia ktoja, jotka vastaavat ostajan matkaa
- Ota käyttöön interaktiivinen Sivustohaku
- Luo mukautettuja 404 Sivua
- integroida live-chatit & chatbotit
mikä on sivuston sitoutuminen ja miksi sillä on merkitystä?
”Website engagement” ei ole vain pörröinen termi, joka liittyy siihen, miltä käyttäjistä tuntuu, kun he vierailevat sivustossasi. Se on myös tapa mitata, miten käyttäjät ovat vuorovaikutuksessa sivustosi, mitä toimia he tekevät sivustossasi, ja onko he lopulta päätyvät muuntaa maksava asiakas.
jokaisen verkkosivuston omistajan – verkkokaupan tai ei – tulisi olla tietoinen verkkosivustonsa sitoutumismittareista ja pyrkiä aktiivisesti parantamaan niitä ajan mittaan.
Tässä muutamia syitä, miksi sivuston sitoutumisella on merkitystä:
käyttäjät tekevät nopeita arvioita sivustostasi
muutamassa tutkimuksessa on havaittu, että sinulla on noin 50 millisekuntia aikaa tehdä hyvä vaikutus. Käytä se hyväksesi!
hidas sivusto menettää asiakkaita
eräs lähde havaitsi, että hitaasti latautuvat sivustot maksavat kauppiaille yli 2 miljardia dollaria menetettyinä myynteinä joka vuosi.
Palautusasiakkaat voivat tehdä valtavan eron
88% verkkokuluttajista ei todennäköisesti palaa verkkosivuille huonon kokemuksen jälkeen.
mobiilihaku on valtava
monet kuluttajat etsivät ja ostavat tuotteita mobiililaitteestaan ja 53% mobiilisivustoista hylätään hitaan latausajan vuoksi. Varmista siis, että sivustosi on optimoitu mobiililaitteille.
loppujen lopuksi sivuston sitoutuminen todella vaikuttaa siihen, kuinka kauan käyttäjät ovat sivustossasi ja päätyvätkö he ostamaan tuotteitasi. Voit parantaa tuloksia 30% tai enemmän vain toteuttamalla joitakin sivuston sitoutuminen vinkkejä alla.
10 simple ways to make your eCommerce website more attracting for users
there ’ s a new wave of eCommerce business owners who are looking to amp up their website engagement with UX.
jos olet kiinnostunut oppimaan, miten sitouttaa käyttäjät verkkosivustollasi ja kasvattaa verkkokauppaasi, diggaa näitä 10 älykästä verkkosivuston sitoutumisstrategiaa:
varmista, että sivustosi noudattaa loogista rakennetta ja että sillä on riittävästi välilyöntejä

(varmista, että sivustosi noudattaa loogista rakennetta ja että sillä on riittävästi välilyöntejä)
kuinka kohteet tai kuvat on sijoitettu sivulle voi olla suuri rooli siinä, miten käyttäjät sitoutuvat sivustoosi.
kun esineet ovat liian lähellä toisiaan, voi suunnittelu näyttää kiireiseltä ja vaikutus voi olla käyttäjälle ylivoimainen. Lisäksi se voi vaikeuttaa potentiaalisten asiakkaiden skannata tuotteita tarjoat.
visuaalinen hierarkia on tiede, johon kuuluu visuaalisten elementtien järjestäminen silmää miellyttävällä tavalla ja joka auttaa verkkosivujen kävijöitä löytämään etsimänsä.
se liittyy luonnollisten silmien liikeratojen seuraamiseen ja sivuston elementtien laittamiseen oikeisiin paikkoihin – joissa käyttäjät todennäköisimmin huomaavat ne.
visuaalinen hierarkia parhaat käytännöt
sivustosi bannerikuvien, sisältölohkojen, tuotekuvien, call-to-action-painikkeiden jne.laatimisessa., kannattaa noudattaa visuaalisen hierarkian parhaita käytäntöjä, kuten:
1. Koko
suuremmat elementit vetävät silmää ensin. Tee tärkeimmät elementit – kuten tagline ja banneri kuva-suurempi kuin muut sivuston elementtejä.
2. Kontrasti
vastavärit vangitsevat katseen enemmän kuin vähemmän vastavärit. Varmista, että tärkeät tekstit ja kuvat eivät häivy taustalle lisäämällä kontrastia näihin elementteihin.
3. Välilyönnit
Vältä sotkua lisäämällä välilyöntejä kuvien ja tekstin väliin. Tämä koskee erityisesti Luokkasivujasi, joissa tuotteet ovat alttiita näyttämään sotkuisilta.
optimoi sivustonopeutesi & reagointikyky
Oletko koskaan käynyt sivustolla vain turhautuaksesi hitaaseen melassikuormitukseen? Jos näin on, käännyit todennäköisesti ympäri ja menit sen sijaan toiselle verkkosivustolle.
vastaavasti, jos verkkokauppasivustosi on hidas, potentiaaliset asiakkaat voivat viedä liiketoimintansa muualle. Sen lisäksi, Sivuston nopeus on tärkeä Google ranking tekijä, kun se tulee houkutella orgaanista liikennettä sivustoosi.

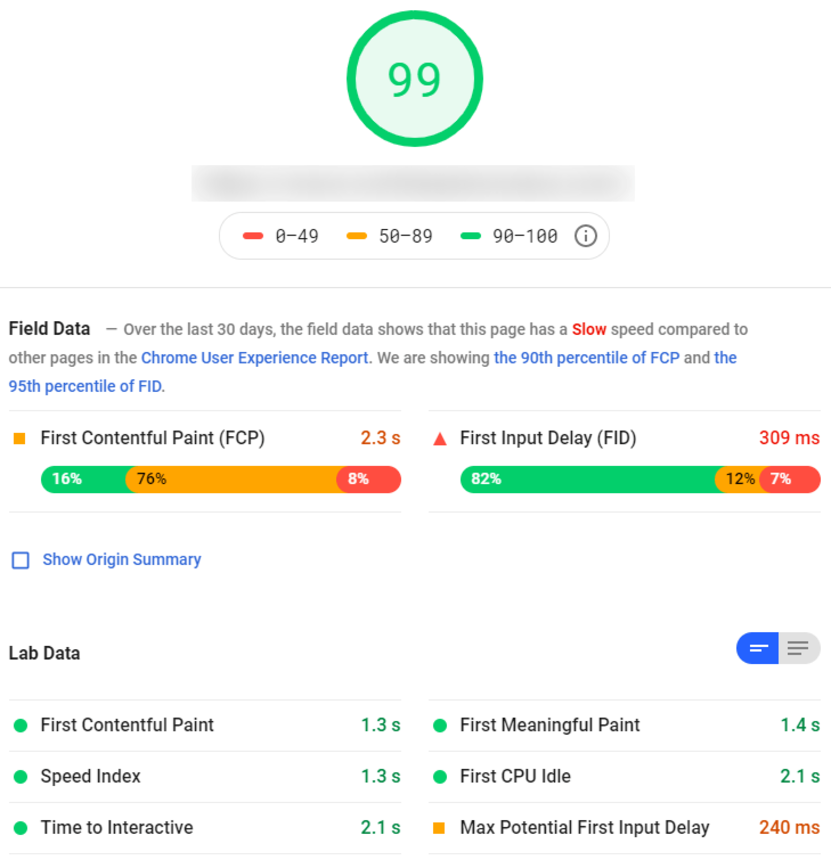
(yksi asiakkaamme PageSpeed score)
siksi yksi ensimmäisistä siirroista, joita teet verkkosivustosi sitoutumisen lisäämiseksi, tulisi olla sivuston nopeuden ja reagointikyvyn optimointi.
kuinka tarkistaa sivustosi nopeus
tarkistaaksesi sivustosi nopeuden, voit määrittää eCommerce analytics trackingin luodaksesi sivustosi nopeusmittarit. Pääsääntöisesti sivustosi pitäisi ladata 3 sekuntia tai vähemmän, mutta, nopeammin sen parempi.
jos sivustosi on hidas työpöydällä ja / tai mobiilissa, saatat menettää potentiaalisia asiakkaita. Voit estää tämän tapahtumasta, sinun pitäisi työskennellä kehittäjä tai valitsemasi verkkokaupan alustan nopeuttaa sivuston ja optimoida sen mobiili.
miten parantaa sivustosi nopeutta
onko sivustosi hidas? Seuraavassa on muutamia tapoja lisätä sivuston nopeutta:
- pakkaa tiedostoja ja kuvia: yritä pienentää CSS -, HTML-ja JavaScript-tiedostojen kokoa Alle 150 tavuun.
- Vältä ja minimoi Renderöivän JavaScriptin käyttöä: tämä auttaa selaimia tekemään sivun nopeammin.
- vähennä URL-osoitteiden uudelleenohjauksia: joka kerta, kun sivu ohjaa toiselle sivulle sivustossasi, käyttäjälle tulee lisäaikaa. Yritä välttää luomasta liikaa uudelleenohjauksia sivustossasi rajoittamalla uudelleenohjaukset 1: 1-URL-polkuun.
- optimoi kuvat: Voit käyttää CSS luoda optimoitu malli kuvia, joita käytät usein sivustossasi. Varmista, että käytät oikeaa tiedostotyyppiä ja että kuvat eivät ole suurempia kuin niiden täytyy olla. Plugins kuten WP Smush WordPress tai työkaluja, kuten tinypng.com voi auttaa pakkaamaan näitä kuvia.
käytä suoraviivaista & loogista sisältöä/sivurakennetta
kuten sivustosi visuaaliset elementit, myös sisältösi tulisi järjestää käyttäjäystävällisesti.
erityisesti sivustosi navigoinnin, pudotusten ja kassaprosessin tulisi olla suoraviivaista.
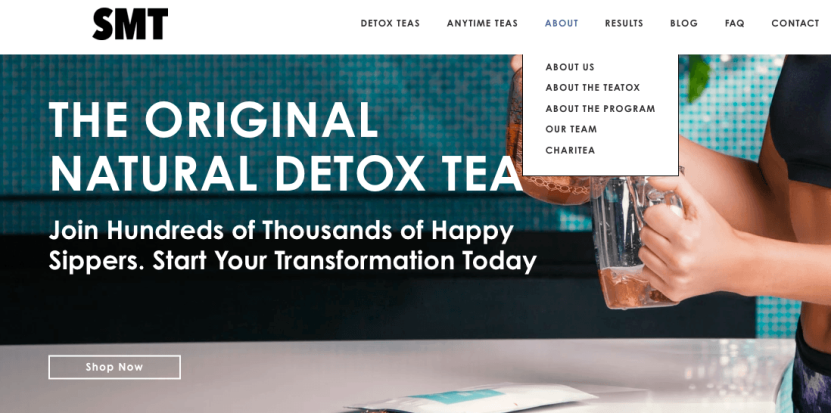
mikä on luonnollisin ja ytimekkäin tapa järjestää nämä elementit? Jos käyttäjät menevät tänne, minne he todennäköisesti menevät seuraavaksi?

(mikä on seuraava looginen sisältö?)
nyt ei ole aika olla ”omituinen” käyttämällä sekavaa navigointitekstiä. Tee tärkein nav mahdollisimman yksinkertainen. Sama kassalla; käyttäjät lisäävät kohteen ostoskoriinsa, syöttävät tietonsa, vahvistavat ostoksen ja menevät vahvistussivulle. Helppo homma.
näin tehdään:
- estä käyttäjiä hämmentymästä sivustossasi, ja
- vähennä heidän mahdollisuuksiaan pudota pois kassalla.
Käytä eri sisältötyyppejä
älä anna sivustosi sisällön mennä tunkkaiseksi. Jos rajoitat verkkokauppasi sisällön kirjoitettuun sisältöön ja tuotekuviin, menetät mahdollisuuksia lisätä sitoutumista ja myyntiä.
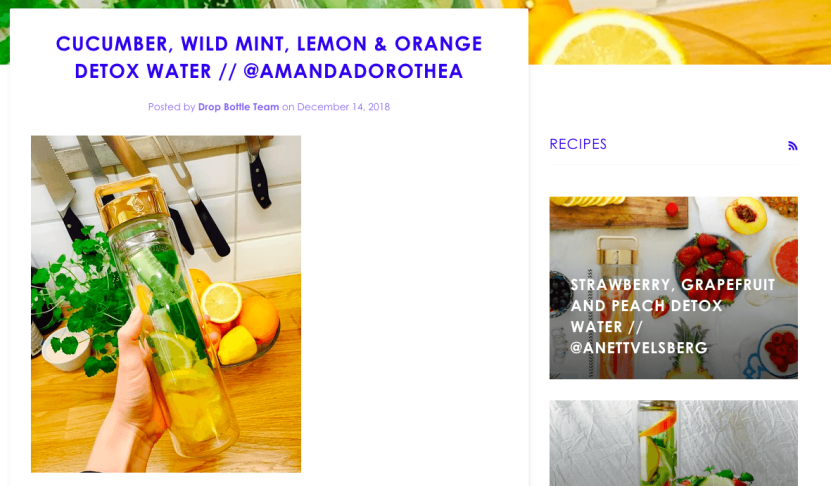
erilaisten sisältötyyppien, kuten infografiikan, videoiden, kaavioiden ja jopa GIF-kuvien, käytön on todistettu lisäävän sivuston sitoutumista ja liikennettä.
voit esimerkiksi julkaista tuotearviovideon verkkosivuillasi, julkaista sen YouTubeen ja jakaa sen sosiaalisessa mediassa. Näin voit luoda orgaanista liikennettä, YouTube liikennettä, ja sosiaalisen median liikennettä vain yhden palan sisältöä.

(Käytä kuvia, GIF-kuvia, videoita jne. sisällön muodon piristämiseksi)
lisää tuotesivuillesi kuvia ja jopa videoita antaaksesi heille 360 asteen ilmeen tuotteestasi ja eri tavoista käyttää tuotteitasi (tai miten muut ihmiset käyttävät niitä)
Haluatko sekoittaa sisältöäsi vaikuttaaksesi sitoutumiseen? Tässä muutamia muita sisältöideoita:
- Ladattavat E-kirjat
- kustomoidut infografiikat
- laadukas valokuvaus
- Gif
- Interaktiiviset tietovisat
- Käyttäjän luoma sisältö
- Tuotekatsausvideot
- Asiantuntijahaastattelut
- webinaarit
- kurssit tai tutorialit
- uusitut Facebook-livevideot
- kaaviot ja kaaviot
Add internal links & proposed products
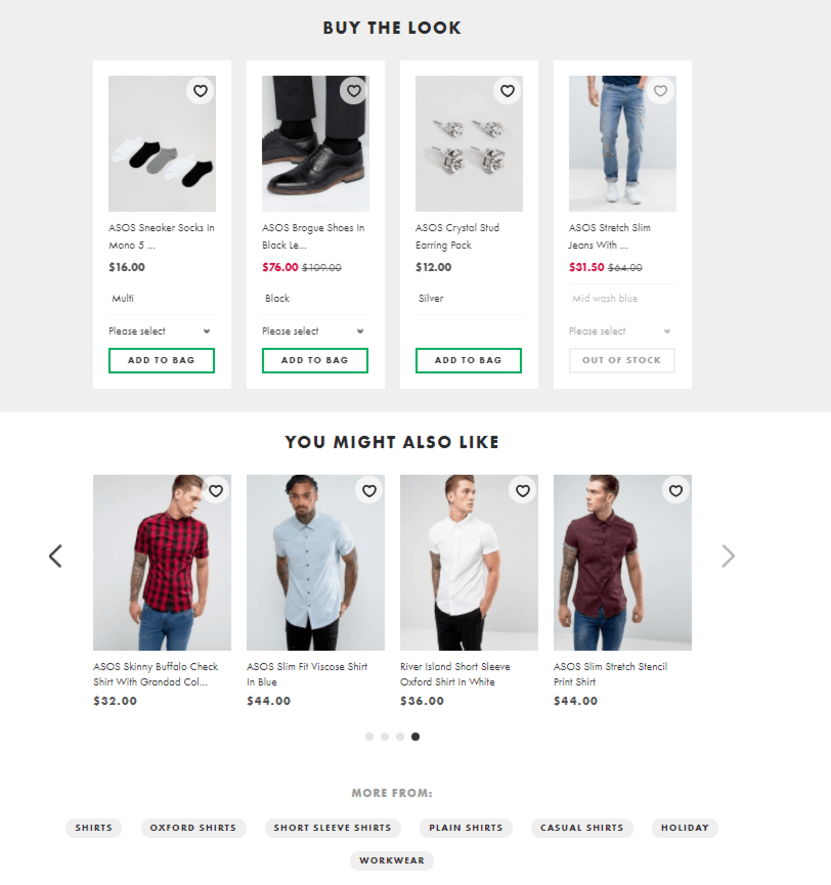
lisäämällä sisäisiä linkkejä muille sivuille ja sivustosi tuotteisiin on hyvä tapa kannustaa asiakkaita lisäämään enemmän kohteita ostoskoriinsa.
sisällyttämällä Muut” tuotteet, joista saatat pitää… ”tai” ihmiset ovat myös ostaneet… ” Sisäiset linkit voivat saada asiakkaat lisäämään yhden tai useamman tuotteen ostoskoriinsa.
(ASOSin ehdottamat tuotteet-osio)
sen lisäksi sisäisten linkkien lisääminen tekee verkkokauppasivustostasi hakukoneiden helpomman ryömiä. Tämä tarkoittaa, että he pystyvät paremmin ymmärtämään sivuston rakennetta ja ovat todennäköisemmin sijoitus sivustosi, lisäämällä mahdollisuuksiasi tuottaa orgaanista liikennettä.
Add content upgrades
Content upgrades on loistava tapa kaapata potentiaalisia asiakkaita, jotka eivät välttämättä ole aivan valmiita ostamaan. Voit napata heidän sähköpostiosoitteensa ja markkinoida heille, kunnes he ovat valmiita tekemään ostoksen.
alennukset ovat yksi suosittu sisältöpäivitys verkkokauppasivustoille, mutta niitä on paljon muitakin.
voit esimerkiksi tarjota ilmaisen ”ostajaoppaan” uusimpiin tuotteisiisi, informatiivisen eBookin, videon alan asiantuntijan haastattelusta tai jopa interaktiivisen tietokilpailun.
avain on tarjota jotain potentiaaliset asiakkaat löytävät arvoa – jotain he ovat valmiita luovuttamaan sähköpostiosoitteensa yli.
Tässä muutamia mahdollisia sisältöpäivityksiä, joita voit lisätä sivustoosi:
- Opt-in to join free email course
- Downloadable ebook or how-to guide
- Exclusive expert interview
- Free templates
- Annual holiday product guide
- Sign up to receive a free tester product
- Free trial of new product
- pääsy webinaariin
käytä selkeitä, ytimekkäitä ja pakottavia ctoja, jotka vastaavat ostajan matkaa
sisällöllesi lisäämiesi puhelujen tulisi vastata yleisösi ”lämpötilaa” ja tehdä erittäin selväksi, mihin toimiin haluat käyttäjien ryhtyvän.
esimerkiksi ”osta tuote” – painikkeen lisääminen blogikirjoitukseen voi tuntua hieman aggressiiviselta, mutta ”Opi lisää” – CTA voi olla paikallaan.
vastaavasti voit lisätä tuotesivuillesi painikkeita, kuten” Katso arvostelut” tai ”Lisää ostoskoriin”, koska ne ovat erittäin hyödyllisiä ja kertovat käyttäjille tarkalleen, mitä he voivat tai pitäisi tehdä seuraavaksi.

(CTA: n pitäisi päättää lause:”Haluan…”)
näin keksit selkeät ja pakottavat Ctat:
- Sovita myyntisuppilosi oikeaan vaiheeseen
- käytä yleisösi käyttämiä termejä.
- käytä ytimekästä sanamuotoa kertoaksesi käyttäjille, mitä tehdä seuraavaksi
- ohjataanko käyttäjät sivustosi asiaankuuluvalle sivulle (esim. tuotesivu vs. yleinen Yhteystietosivu)
- on lihavoitu, helppo nähdä ja helppo klikata
- tulisi käyttää koko sivulla, joten käyttäjillä on useita mahdollisuuksia muuntaa
- välttää ”omituinen” kieli kuten ”geddit tai fo’ sho!”, koska nämä voivat aiheuttaa sekaannusta
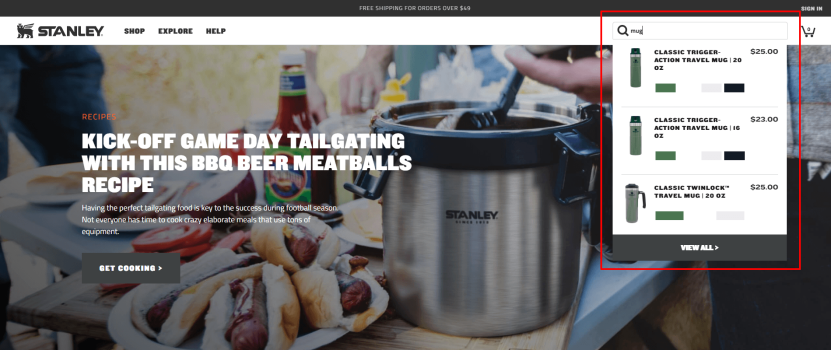
mahdollistavat interaktiivisen sivustohaun
vaikka käytössäsi olisi suoraviivainen sivustonavigointirakenne, käyttäjien voi silti olla vaikea löytää etsimäänsä.
siksi Sivustohaku pitäisi aina olla käytössä, jotta käyttäjät voivat löytää tuotteita ilman, että heidän tarvitsee kaivella sivustoasi.
voit jopa tasoittaa sivustohakutoimintojasi lisäämällä interaktiivisen haun, automaattitäydennyksen tai faceted-haun ennustaaksesi, mitä käyttäjät etsivät, ja tehdäksesi ehdotuksia aiheeseen liittyvistä tuotteista. Näin, vaikka käyttäjä etsii tuotetta, jota et tarjoa, voit ohjata heidät samankaltaisia tuotteita sivustossasi.

(Stanley-PMI: n interaktiivinen Sivustohaku)
optimoi sivustohakusi noudattamalla näitä parhaita käytäntöjä:
- Sisällytä automaattinen täydennys, joka auttaa käyttäjiä löytämään tuotteita, vaikka he eivät tietäisi tarkkaa nimeä
- salli sanojen/tuotteiden kirjoitusvirheiden etsiminen
- käytä tekoälyä ja markkinointia ehdottamaan samanlaisia tuotteita käyttäjille myynnin maksimoimiseksi
- varmista, että hakukenttä näkyy kaikentyyppisissä laitteissa
- Sisällytä kuvia, videoita ja tekstituloksia
- käännä usein kysytyt kysymykset erilliseksi UKK-sivuksi
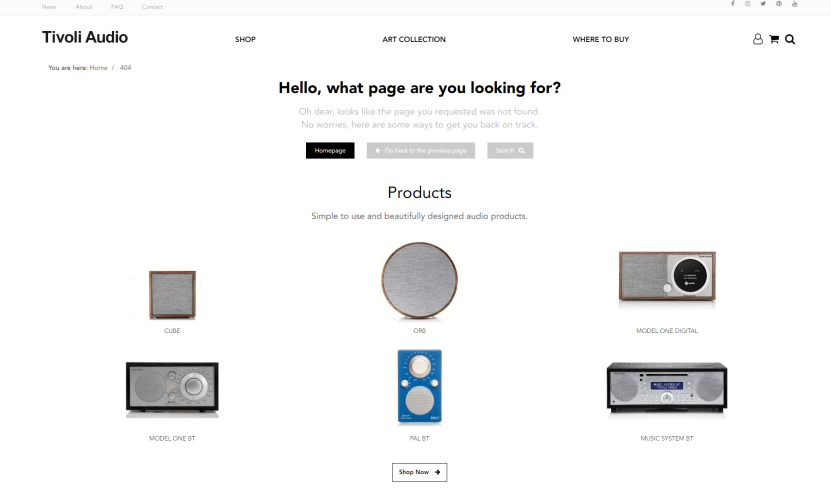
luo mukautettu 404 sivua
samaan tapaan kuin vihje #8, mukautetun 404 sivun luominen on toinen tapa ohjata käyttäjiä aiheeseen liittyvää sisältöä, jos he eivät pysty löytämään mitä he etsivät sivustossasi.
esimerkiksi joskus voit poistaa tuotteen varastostasi, jolloin tuloksena on 404 Sivua. Sen sijaan, että olisi sivu, jossa lukee ” Oho. Tämä sivu ei ole enää täällä.”, voit ohjata käyttäjiä vastaaville sivuille tai tuotteisiin.

(Tivoli Audion 404-sivu siirtää käyttäjät suppiloon)
Tässä muutamia ideoita 404-sivullesi:
- ohjaamalla käyttäjien tuotekategoriasivua, joka on linjassa sen kanssa, mitä he etsivät
- lisäämällä hakukenttään hakukentän, jotta he voivat etsiä eri viestiä tai tuotetta
- lisäämällä luettelon ”tuotteista, joista voit myös pitää” rohkaistakseen heitä tekemään samanlaisen ostoksen
- mukaan lukien video, jossa käydään läpi samanlainen tuote CTA: lla ostaakseen kyseisen tuotteen sen sijaan
vaikka sinulla ei ole tarkkaa tuotetta, jota he etsivät, se ei tarkoita, ettetkö voisi vielä tehdä kauppoja. Käytä kaikki mahdollisuudet ohjata käyttäjiä samankaltaisia tuotteita he voivat myös nauttia.
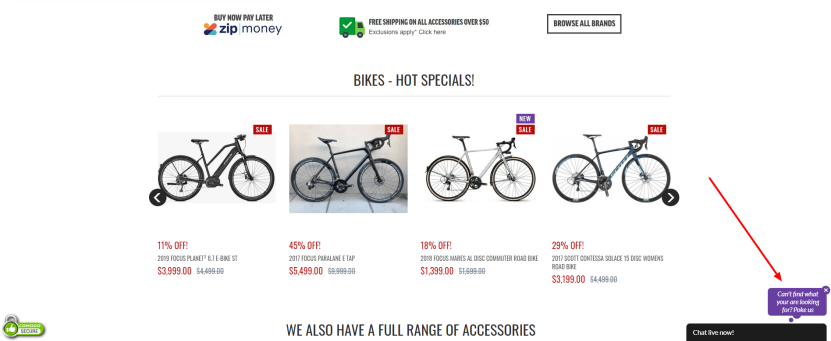
integroi live-chatit & chatbotit
verkkosivut vikaantuvat, käyttäjät turhautuvat, kassasivu jäätyy ja muut asiat voivat mennä pieleen. Nämä mini-katastrofit voidaan ratkaista nopeasti, kun annat yhden klikkauksen päässä asiakastukea, kun Ja missä he tarvitsevat sitä.
taas se, että käyttäjät voivat käyttää runsaasti aikaa sivustosi tuen etsimiseen, ei luo positiivista käyttäjäkokemusta. Sen sijaan, voit tarjota käteviä resursseja auttaa heitä ratkaisemaan ongelmiaan ja saada heidät ostamaan, nopeasti.

(Käytä live-chattia ja chatbotteja pomppien eliminointiin)
Tässä muutamia live-chatin ja chatbottien etuja:
- pystyt tarjoamaan 24/7 asiakaspalvelua, pitämään asiakkaat tyytyväisinä
- voit personoida brändiäsi antamalla” Kasvot ” asiakastuelle
- vähennät asiakkaiden stressiä antamalla heille heidän tarvitsemansa avun heti
- voit välttää inhimillisen asiakastuen tyypilliset ongelmat (kärsimättömyys, röyhkeys jne.)
- teet asiakaspalveluprosessista sujuvan ja yksinkertaisen – sinulle ja asiakkaillesi
- leikkaat pois pelätyn interaktiivisen äänivasteen (eli ”robottiäänen”) ja sen sijaan saat asiakkaat tuntemaan itsensä kuulluiksi
live-chatin mahdollistaminen ei ainoastaan johda onnellisiin käyttäjiin, vaan vähentää myös mahdollisuuksiasi menettää asiakkaita yhteisten pettymysten vuoksi. Voit auttaa heitä navigoimaan kassalla helposti, ja jopa pyytää myönteistä tarkastelua prosessissa.
Keep visitors engaged and boost online sales, fast
vain toteuttamalla joitakin näistä sivuston sitoutuminen vinkkejä, voit merkittävästi parantaa asiakastyytyväisyyttä ja lisätä myyntiä verkkokauppasi verkkosivuilla.
ei ole mitään syytä, miksi sivustosi pitäisi olla tunkkainen, sekava tai välinpitämätön. Se voi olla dynaaminen, hyödyllinen, helppo navigoida, ja perustaa kuin myyntiä tuottava kone.
muista käyttää näitä 10 strategiaa pitääksesi käyttäjät mukana ja parantaaksesi tuloksia verkkosivustollasi, luonnollisesti:
- varmista, että sivustosi latautuu nopeasti; alle 3 sekuntia on ihanteellinen
- luo suunnitteluhierarkia pitämään käyttäjät visuaalisesti sitoutuneina
- Järjestä sisältösi tehokkaasti auttaaksesi käyttäjiä löytämään etsimänsä
- sekoita sisältösi pitääksesi kävijät kiinnostuneina (ja haluavat jakaa sisältöäsi)
- lisää sisäisiä linkkejä ja ehdota oheistuotteita myynnin maksimoimiseksi
- Sisällytä sisältöpäivityksiä liidien kaappaamiseksi ja markkinoimiseksi heille myöhemmin
- tiiviin CTAs-järjestelmän avulla käyttäjät pakotetaan toimimaan
- optimoimaan sivustohaku sekaannusten välttämiseksi ja ohjaamaan käyttäjät tuotteet
- Mukauta 404 Sivua pitämään sivustosi käyttäjät
- käytä chatbotteja saadaksesi käyttäjille heidän tarvitsemansa avun nopeasti.