Cómo Configurar un Impresionante Sitio Web de Asistente Virtual: Florecientes Madres de Negocios

** Esta publicación de blog contiene enlaces de afiliados. Podemos ganar una pequeña comisión para financiar nuestros hábitos de consumo de café con leche si utiliza estos enlaces para realizar una compra, sin costo adicional para usted. Solo recomendamos productos, herramientas y servicios que hemos utilizado y nos encantan. **
A lo largo de los meses y años, he visto muchos sitios web de Asistentes Virtuales. Y les diré ahora que no todos los sitios web son iguales.
Por lo tanto, la publicación de hoy va a ser todo sobre cómo crear un impresionante sitio web de Asistente Virtual que no solo se vea increíble, sino que también convierta. Después de todo, el objetivo del juego es reservar a esos clientes de ensueño, ¿no?
En este post aprenderás:
- Por qué necesita un sitio web como VA
- Los conceptos básicos para configurar un sitio web
- Qué información esencial debe incluir
- Cómo usar su sitio web para publicitar sus servicios
¿Realmente necesita un sitio web de Asistente Virtual?
Si está pensando en convertirse en un VA, o ya ha puesto las ruedas en marcha, probablemente se pregunte si necesita o no un sitio web.
La respuesta simple es «sí».
Hay muchas opiniones diferentes, con algunas personas diciendo que no necesitas un sitio web si, por ejemplo, tienes una gran página de negocios en Facebook o una fuerte presencia en LinkedIn.
Dicho esto, hay una serie de razones por las que tener un sitio web para su negocio de AV le ayudará no solo a destacar entre la multitud, sino también a asegurar más clientes.
- Es un gran lugar para mostrar sus habilidades, talentos y trabajos anteriores.
- Permite a los clientes potenciales encontrarte, revisar tus paquetes y decidir si eres una buena opción (quitándote parte del trabajo de las manos)
- Tu sitio web es un gran lugar para enumerar tus paquetes y precios, ¡no más tiempo perdido en llamadas de descubrimiento con personas que te piden que trabajes por £2 por hora!
- Puedes dejar brillar tu personalidad. A la gente le gusta trabajar con otras personas, no solo con un negocio sin rostro.
- Te ayudará a destacarte de tu competencia.
Así que, ahora que sabe por qué necesita un sitio web para su negocio de AV, pasemos al cómo.

Elija y Compre un Nombre de dominio
El primer paso para configurar su sitio web de Asistente Virtual es elegir y comprar su nombre de dominio.
Cuando se trata de elegir su nombre de dominio, elija algo que sea el mismo que el nombre de su empresa de Servicios de VA. Sé que puede sonar bastante obvio, ¡pero te sorprenderías! Idealmente, desea que su nombre de dominio termine en .com o .co.uk.
Como recomendaría usar Siteground para su alojamiento, recomendaría comprar su nombre de dominio de ellos también, así que voy a incluir cómo comprar su nombre de dominio en el siguiente paso.
Seleccione un Host y Compre un Plan de alojamiento
Hay varios hosts de sitios web, pero Siteground es mi favorito absoluto. Actualmente alojo mis cinco sitios, más dos sitios de clientes allí y no puedo culparlos.
Tienen una excelente relación calidad-precio y su atención al cliente es insuperable – de hecho, su personal de chat en línea en vivo siempre ha hecho todo lo posible para ayudarme.
Simplemente dirígete a Siteground y selecciona «Registrarse»
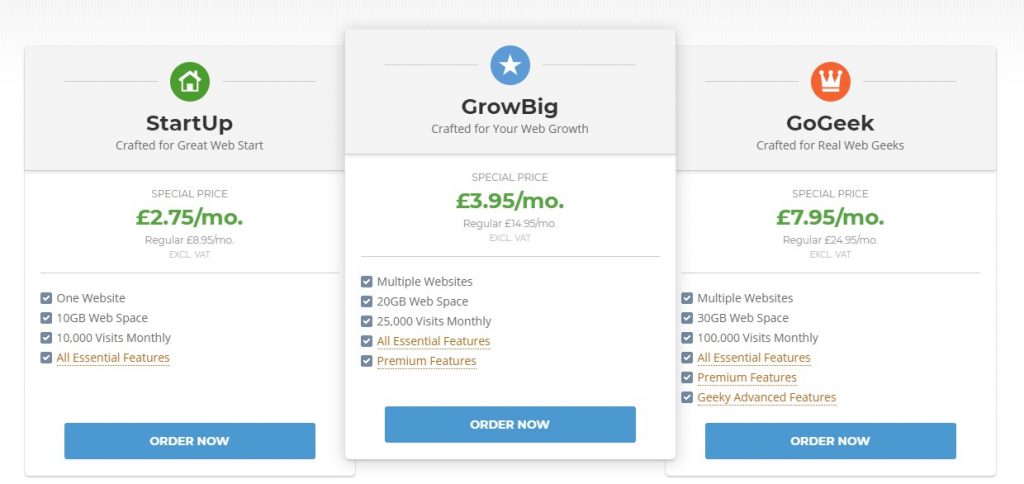
A continuación, selecciona el plan que mejor se adapte a ti. Hay tres disponibles en SiteGround. Tengo el plan «Crecer a lo grande», ya que me permite alojar varios sitios sin costos adicionales.

El siguiente paso es dónde puedes comprar tu nuevo dominio. En la siguiente pantalla, verá dos opciones; «Registrar un nuevo dominio» o «Ya tengo un dominio». Seleccione «Registrar un nuevo dominio» y escriba el nombre de dominio que desea comprar. A continuación, siga las instrucciones que aparecen en pantalla para completar su compra.

¡Felicitaciones! ¡Ahora eres el orgulloso propietario de un dominio y de tu plan de alojamiento!
Instala y configura WordPress
Una de las mejores cosas de usar SiteGround como tu proveedor de alojamiento es que ofrecen instalación con 1 clic para WordPress.
Una vez que haya completado sus compras en el paso dos, inicie sesión en su cuenta de SiteGround y diríjase al Panel C. Aquí encontrará una opción para instalar WordPress con 1 clic.
Simplemente siga las instrucciones en pantalla y tendrá su sitio de WordPress en 5 minutos.
Ahora es el momento de construir tu sitio y conseguir que se vea exactamente como quieres.

Comience a Crear Su Sitio web de Asistente Virtual
Bien, así que tenemos un nombre de dominio y tiene configurado WordPress, pero ¿ahora qué? ¿Cómo se crea realmente un sitio web hermoso y funcional?
Elija un tema
Antes de comenzar a agregar contenido a su sitio, elija un tema. La razón por la que digo que hagas esto antes de agregar algo más a tu sitio es que cambiar el tema puede cambiar el diseño de las cosas, por lo que es mejor tener el tema elegido en su lugar primero.
Siempre, siempre, SIEMPRE recomendaré comprar un tema premium en lugar de usar los temas gratuitos de WordPress que están disponibles. Sencillamente, tiene mucho más control con un tema premium. No solo puede controlar elementos como el diseño de su sitio, sino también detalles más finos como las fuentes y los colores utilizados. Puedes leer todas las razones por las que los temas premium son los mejores en esta publicación.
Mi lugar de referencia para los temas de WordPress para todos mis sitios web es Bluchic. Dirigido por el dúo de marido y mujer, Andrew y Kathie, Bluchic construye y vende IMPRESIONANTES temas de WordPress Premium para empresarias, blogueras y asistentes virtuales.
Dos de mis características favoritas de los temas Bluchic son que son responsivos (por lo que también se ven geniales en dispositivos móviles y tabletas) Y el soporte y las guías prácticas proporcionadas por Bluchic. El área de soporte para todos los temas lo guía a través de absolutamente todo lo que necesita saber para instalar y configurar su nuevo tema.
Si te lo preguntas, utilizo el tema Victoria en este sitio, > Obtén el tuyo aquí.

Instale complementos relevantes
Los complementos son para su sitio web, lo que las aplicaciones son para su teléfono inteligente.
Amplían la funcionalidad básica de su sitio y le permiten hacer mucho más sin necesidad de aprender a codificar (porque seamos realistas, ¡no queremos hacer eso!)
Si hay algo que quieres que haga tu sitio, ¡casi puedes garantizar que hay un complemento para ello! Y, muchos de ellos vienen gratis en WordPress. Encontrará que algunos complementos tienen versiones » Pro » que ofrecen más herramientas y funciones, pero, en su mayor parte, los complementos gratuitos harán exactamente lo que necesita que hagan.
Incluso mejor que ser gratis, ¡son fáciles de encontrar, instalar y usar!
Hay literalmente miles de complementos disponibles, pero estos son los complementos clave que instalo en todos mis sitios desde el primer día:
Akismet: Este es un gran filtro de spam para los comentarios de tu blog.
Comprobador de enlaces rotos: Este complemento comprueba si hay enlaces rotos en tu blog y te notifica en el panel de control si se encuentra alguno. Esto es realmente útil para enlaces externos en particular.
Elementor: Un generador de páginas de arrastrar y soltar que es especialmente útil para crear hermosas páginas de ventas y páginas de destino. Este es el plugin que uso para crear todas mis páginas.
Panel de control de Google Analytics para WP (GADWP): Este complemento hace que configurar Google Analytics sea muy sencillo. Echa un vistazo a mi publicación aquí sobre cómo configurar Google Analytics para tu sitio web.
Insertar encabezados y pies de página: Le permite agregar código a las áreas de encabezado y pie de página con el clic de un botón sin necesidad de saber codificar.
Sumo: La herramienta que crea la increíble barra flotante para compartir que puedes ver en el lado izquierdo de mis publicaciones (o en la parte inferior si estás viendo en un móvil).
Caché total W3: Este es un complemento de rendimiento y ayuda a mejorar la velocidad y la experiencia del usuario de su sitio. No es necesario hacer nada con él, solo tiene que instalarlo y activarlo y solo hará lo suyo.
WPtouch Mobile Plugin: Crea una hermosa versión para dispositivos móviles de su sitio web.
Yoast SEO: solución SEO todo en uno para WordPress, que incluye análisis de contenido en la página, mapas de sitio XML y mucho más.

Crear páginas clave
¡Tomemos un momento para hacer una pausa y celebrar el hecho de que ahora tiene un sitio web de Asistente Virtual en pleno funcionamiento!
Woop woop!
Ahora es el momento de conseguir algo de contenido allí para que cuando la gente lo visite, ¡haya algo para que lean!
Página de servicios
Esta es probablemente la página más importante de su sitio. Aquí es donde le permitirá a sus clientes potenciales saber exactamente lo que hace, para quién lo hace y cuánto cuesta.
- Su página de servicios es el lugar perfecto para:
- Describir quién es su cliente ideal
- Explicar por qué contratar un VA (específicamente, usted) es una gran idea y cómo puede ayudar a sus clientes.
- Detalle qué servicios ofrece
- Muestre sus habilidades y talentos
- Muestre algunos testimonios
- Enumere sus paquetes y precios
Hay opiniones diferentes sobre si debe o no tener sus precios en su sitio web, ¡pero yo digo que debe! Si visito el sitio de otra persona y no hay precios en ningún lugar, hago clic de inmediato. Quiero saber cuánto me va a costar algo antes de perder mi tiempo (y el de ellos) discutiendo el producto o servicio solo para darme cuenta de que está fuera de mi presupuesto. Esto le ahorrará tiempo como VA y, con suerte, reducirá el número de consultas que recibe de personas que simplemente no pueden pagar sus tarifas.
Testimonios
Acabo de mencionar los testimonios brevemente arriba, pero son realmente importantes.
Los testimonios son esencialmente una prueba de que haces lo que dices que haces y de que lo haces bien.
No se sobre ti, pero antes de comprar algo en Amazon, primero leo las reseñas. Tus testimonios son como tus comentarios de Amazon. Desea que los clientes potenciales puedan confiar en usted y que pueda ofrecer servicios sobresalientes en caso de que decidan trabajar con usted.
Es mucho más probable que las personas inviertan en sus servicios si pueden ver los increíbles resultados que ha ayudado a lograr a clientes anteriores.
Si aún no tienes testimonios, o no has tenido clientes de los que obtener testimonios, pídele a tus antiguos colegas (y posiblemente a tus amigos) que te den su opinión sobre el trabajo que has completado con/para ellos. ¡Lo esencial aquí es que no mientas! Sin embargo, pueden comentar cosas como su ética de trabajo. Por ejemplo, «Dani es extremadamente trabajador y tiene un excelente ojo para los detalles.»podría ser de gran ayuda cuando estás empezando.
Información de contacto y Llamada a la acción
Una vez que alguien haya decidido que quiere trabajar contigo, haz que sea súper fácil para ellos saber qué hacer a continuación. Agrega CTAs en todo tu sitio, de esta manera:

Al incluir un formulario de contacto, puede hacer que sea aún más fácil para los nuevos clientes ponerse en contacto. Pueden ponerse en contacto con usted con el clic de un botón y olvidarse de tener que copiar y pegar su dirección de correo electrónico y redactar un correo electrónico para usted.
Puedes usar un simple plugin para crear formularios en WordPress, pero yo uso formularios que creo en Dubsado para agilizar todo el proceso de incorporación de clientes y para asegurarme de que obtengo toda la información que necesito de nuevos clientes. Aquí tienes un adelanto del formulario de contacto de mi VA:

Acerca de la página
No entraré en demasiados detalles aquí, ya que tengo una publicación de blog completa dedicada a crear la página de Información perfecta (échale un vistazo aquí).
Su página Acerca de es realmente importante, pero también es una página que a menudo se pasa por alto cuando las personas crean sus sitios web. Lo he dicho antes, y lo diré de nuevo: a la gente le gusta la gente. Y se deduce de eso, que la gente quiere trabajar con otras personas, no solo con un negocio sin rostro.
Tómese el tiempo para contarle a sus visitantes y clientes potenciales, un poco sobre usted mismo. Muestre su personalidad (y su cara con una foto profesional) y deje que sus clientes sepan con qué tipo de persona van a trabajar.
Blog
Este es otro de esos elementos que a menudo se pasa por alto. Tener un blog en tu sitio web no es esencial, pero es una gran manera de mostrar tus conocimientos. Si, por ejemplo, uno de los servicios que ofreces como asistente virtual es configurar embudos de correo electrónico, tener varias publicaciones de blog sobre embudos de correo electrónico mostrará a los clientes potenciales que realmente sabes de lo que estás hablando. Las publicaciones de blog también son una excelente manera de atraer a la gente a tu sitio web en primer lugar.
Puedes leer más sobre por qué tu negocio necesita un blog, en este post aquí.
Y así, amigos míos, es como pueden crear su propio sitio web impresionante.
Pero, si la idea de construir su propio sitio web todavía le asusta, ¡tengo una oferta especial solo para usted!





