Agregar bloques estáticos a páginas CMS específicas con diseños de Magento
Mientras trabajaba en un proyecto, tuve que agregar un bloque estático único entre el encabezado y el contenido principal de la página CMS en cada página CMS. Element tenía que ser totalmente personalizable a través del panel de administración de Magento y tenía que ser fácil de crear en nuevas páginas de CMS, fácilmente modificable y extraíble. Dado que ese elemento debía colocarse fuera del contenido principal, no se pudo agregar usando CMS en Magento admin. Tuvo que ser agregado usando diseños de Magento. Así es como lo logré.
Como ya sabrá, Magento solo ofrece los siguientes manejadores para páginas CMS:
- Identificador de página de inicio y identificador de 404 páginas
- Un identificador para todas las páginas de CMS
Si tuviera que mostrarse un bloque de CMS en la página de inicio, usaríamos el identificador de página de inicio en nuestro local.archivo xml. De la misma manera, si el mismo bloque estático tuviera que mostrarse en todas las páginas de CMS, habríamos utilizado un identificador para todas las páginas de CMS.
Pero, ¿qué pasa con las páginas CMS creadas por usuarios individuales?
Solución para desarrolladores de Frontend
Afortunadamente, Magento nos permite definir un diseño personalizado para cada página de CMS editándolo desde el editor de CMS en el panel de administración de Magento. De esta manera, el diseño de una página CMS se modifica utilizando valores definidos para esa página específica que se almacenan en la base de datos.
Primero, crearemos un bloque estático que queremos agregar a una página CMS específica a la que llamaremos static-block-1 y le aplicaremos algunos estilos simples.
<div class="element-blue"> <h3>Static Block 1</h3> <p>This is blue static element 1 </p></div>A continuación, crearemos una nueva página CMS que contendrá el bloque estático creado que se agregará a través de la pestaña Layout Update XML en Diseños, junto con un encabezado y un párrafo. Para este ejemplo, usaremos el diseño de 1 columna para todas las páginas de CMS.
<reference name="root"> <block type="cms/block" name="myelement"> <action method="setBlockId"><block_id>static-block-1</block_id></action> </block></reference>Y finalmente, tenemos que actualizar nuestros archivos de plantilla y agregar una línea de código que llame a nuestro elemento. Ya que usamos el diseño de 1 columna para todas las páginas de CMS y modificaremos 1columna.archivo de plantilla phtml. Si desea agregar los elementos a las páginas de CMS que usan alguna otra plantilla (como 2columns-izquierda), debe modificar esos archivos.
…<div class="page"> <?php echo $this->getChildHtml('header') ?> <?php echo $this->getChildHtml('myelement') ?>…Para este ejemplo, he creado un bloque estático adicional que es diferente de la primera y dos páginas CMS adicionales, una para el nuevo elemento que he creado y otra que no tendrá actualizaciones de diseño y, por eso, no contendrá ninguno de los elementos que hemos creado.
Resultados
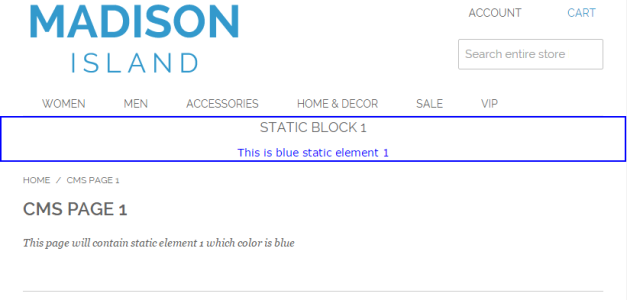
Página 1 de CMS con bloque estático azul:

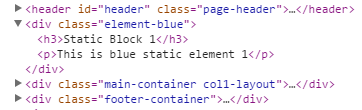
Código HTML de CMS página 1:

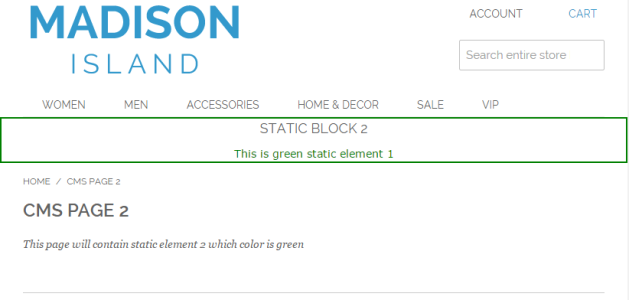
Página 2 de CMS con bloque estático verde:

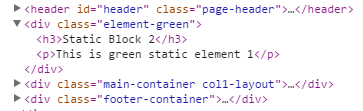
Código HTML de la página CMS 2:

Página 3 de CMS para la que no establecimos ninguna actualización de diseño en su XML y, por lo tanto, no muestra ningún bloque estático creado.

Código HTML del CMS página 3:
![]()
Lo bueno y lo malo y la alternativa
Aunque esta es una solución muy rápida y simple que funciona bien, se vuelve tedioso cuando tienes que seguir estos mismos pasos para cada elemento que deseas agregar, incluso en un proyecto que tenía páginas de 6 o 7 CMS.
Si desea una solución más orientada al backend para esto, Tim Reynolds, Desarrollador certificado de Magento, escribió un artículo sobre el tema de agregar widgets a páginas específicas de CMS en el que usó observadores de eventos para generar manejadores únicos para cada página de CMS.




