So erstellen Sie eine effektive Kontaktseite für Ihre Website
Die Kontaktseite ist eine Schlüsselkomponente fast jeder Website. Sein Zweck ist einfach — eine Möglichkeit für Besucher, Sie zu erreichen. Aber mit strategischem Bauen kann es viel mehr!
Für Freiberufler ist die Kontaktseite eine interaktive Version einer Visitenkarte. Für größere Unternehmen ist dies eine Möglichkeit, mit dem Kundensupport in Kontakt zu treten oder potenzielle Kunden mit Ihrem Verkaufsteam zu verbinden.
Es bietet die Möglichkeit zu zeigen, dass Sie zuhören und bereit sind zu antworten. Überlegen Sie, was Ihr Unternehmen und Ihre Besucher benötigen, wenn Sie entscheiden, was Sie einbeziehen möchten.
Hier sind einige hilfreiche Ratschläge:
Erstellen Sie ein E-Mail-Kontaktformular, das für Sie funktioniert
Das Herzstück der meisten Kontaktseiten ist ein E-Mail-Formular. Menschen, die nur ungern zum Telefon greifen, bevorzugen E-Mails, und andere erreichen sich möglicherweise nach Geschäftszeiten.
Ein gut gestaltetes E-Mail-Formular löst einige häufige Probleme auf Kontaktseiten:
1. Schützen Sie Ihr E-Mail-Konto
Die Veröffentlichung Ihrer vollständigen E-Mail auf Ihrer Website ist riskant. Es gibt Bots, die das Web nach diesen Informationen durchsuchen, und die Offenlegung Ihrer E-Mails kann zu Spam oder sogar zu einem gehackten Konto führen.
Einige Websitebesitzer versuchen dies zu vermeiden, indem sie eine E-Mail als Text anstelle eines anklickbaren mailto: -Links schreiben. Andere formatieren ihre E-Mail-Adresse so, dass Benutzer sie manuell eingeben müssen. Deshalb werden Sie Dinge wie diese sehen:
Mailen Sie mir hier: meine.name my-website com
Dies führt zu einer verwirrenden Benutzererfahrung und erhöht die Wahrscheinlichkeit menschlicher Fehler, wenn Benutzer versuchen, Ihre E-Mail-Adresse korrekt in ihren eigenen E-Mail-Client einzugeben. Außerdem senden Ihnen Besucher möglicherweise unbeabsichtigt eine E-Mail, die einen Virus enthält.
Ein E-Mail-Kontaktformular überwindet diese Bedenken und schützt Sie vor Website-Sicherheitsrisiken. Formulare sind für Besucher einfacher zu verwenden, legen Ihre E-Mails nicht offen und lassen Ihre Website professioneller aussehen.
2. Abrufen der benötigten Informationen
Ohne ein Kontaktformular kann es vorkommen, dass ein Besucher die für eine Antwort erforderlichen Details nicht hinterlässt. Die Felder, die Sie in Ihrem Kontaktformular verwenden, stellen sicher, dass Sie die richtigen Informationen für die Nachverfolgung erhalten.
Während die Felder Name, E-Mail und Nachricht Standard sind, können Sie Ihr Formular dennoch anpassen, um Ihre Besucher besser bedienen zu können. Weniger Felder in einem Formular erhöhen die Wahrscheinlichkeit, dass Personen es ausfüllen.
Sarah bloggt über das Backen in der Broma Bakery. Ihre Kontaktseite enthält ein einfaches Formular mit den folgenden Feldern:
- Name (erforderlich)
- E-Mail (erforderlich)
- Betreff
- Nachricht
Der Zweck dieser Seite ist es, Marken, Mitwirkenden und Lesern eine Möglichkeit zu bieten, Sarah zu erreichen. Das war’s.
In einigen Fällen ist jedoch ein komplexeres Kontaktformular nützlich. Sie können wichtige Informationen „Erforderlich“ machen, aber weniger wichtige Details „Optional“ lassen.“
Der Zweck der Kontaktseite von Van Gogh Cakes besteht beispielsweise darin, Anfragen für seine handwerklichen Backwaren zu sammeln. Das Formular enthält eine lange Liste von Fragen und verschiedene Arten von Feldern — einige erforderlich und einige optional. Es ist notwendig, dem Unternehmen zu helfen, genaue Angebote für seine benutzerdefinierten Kuchen anzubieten.
Wenn Sie es richtig machen, ist Ihre Kontaktseite eine leistungsstarke Kundendienstfunktion. Wenn Sie ein WordPress.com konto, Sie haben die Freiheit und Flexibilität, um die perfekten Formen zu erstellen.
Hinzufügen eines Kontaktformulars mit dem WordPress-Blockeditor
Fügen Sie mit dem WordPress-Blockeditor Gutenberg mit wenigen Klicks ein benutzerdefiniertes E-Mail-Formular zu Ihrer Kontaktseite hinzu. Blöcke sind eine intuitive Möglichkeit, nützliche Elemente in Ihre Website einzufügen, unabhängig davon, ob Sie codieren können oder nicht. Der Formularblock ist eine Standardoption, die mit allen WordPress.com pläne.
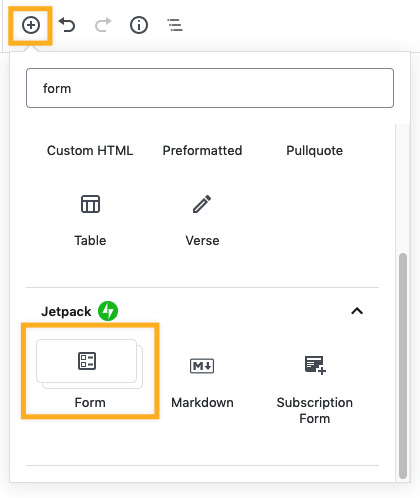
Suchen Sie zuerst den Formblock im Gutenberg-Inserter (siehe unten). Anschließend werden Sie aufgefordert, eine Standard-Betreffzeile zu schreiben und die E-Mail-Adresse einzugeben, an die Sie Nachrichten empfangen möchten. Passen Sie schließlich die Felder und das Erscheinungsbild Ihres Formulars an, bevor es live geschaltet wird. Dazu gehören Dinge wie Kontrollkästchen und Optionsfelder sowie die Farbe und der Text der Schaltfläche Senden.

Vollständige Anweisungen zum Hinzufügen eines Formulars mit dem Gutenberg-Blockeditor finden Sie in unserem Support-Bereich. Es gibt separate Anweisungen zum Hinzufügen eines Formulars mit dem klassischen Editor.
Die Kontaktseite ist nur ein Ort, um ein Formular in Ihre Website aufzunehmen. Es gibt andere Seiten, auf denen es sinnvoll sein kann, die Möglichkeit anzubieten, Sie direkt zu erreichen, und der Formularblock bietet Ihnen diese Möglichkeit.
Machen Sie mehr mit Ihrem WordPress.com Kontaktseite
Alle zusätzlichen Elemente, die Sie der Kontaktseite hinzufügen, hängen davon ab, was Ihre Besucher wissen müssen und was Sie erreichen möchten. Nutzen Sie praktische Funktionen von WordPress.com um die richtige Erfahrung aufzubauen.
Zum Beispiel, New York City Salon und WordPress.com mitglied, NappStar, enthält kein E-Mail-Formular auf seiner Kontaktseite. NappStarr listet stattdessen wichtige Informationen wie Geschäftszeiten, Telefonnummer und eine Karte auf, damit Kunden wissen, wo sie sie finden.
Mit WordPress.com , Sie werden Blöcke finden, um all diese Optionen zu Ihrer Kontaktseite hinzuzufügen. Neben dem integrierten Kartenblock sind weitere Optionen zum Einfügen von Karten die Verwendung eines Iframes zum Hinzufügen von Google Maps oder die Verwendung von WordPress-Karten-Plugins, die Sie installieren können, wenn Sie einen Geschäftsplan auswählen.
Es ist eine gute Idee, die Kopie auf Ihrer Kontaktseite kurz und auf den Punkt zu bringen, während Sie dennoch hilfreich und reaktionsschnell wirkt.
Wenn Besucher Sie regelmäßig mit ähnlichen Fragen kontaktieren, fügen Sie unten auf Ihrer Kontaktseite einen FAQ-Bereich hinzu. Dies hilft Ihnen, Feedback zu verwalten und Zeit zu sparen.
Die Kontaktseite ist auch ein großartiger Ort, um Besucher mit anderen Online-Verbindungen zu verknüpfen. Kunden und Fans können Ihnen in den sozialen Medien folgen oder sich für einen E-Mail-Newsletter anmelden. Mit dem WordPress-Block-Editor können Sie sowohl Social-Media-Links als auch ein Abonnementformular hinzufügen, um Ihr Publikum zu vergrößern.
Egal, ob Sie eine neue Website erstellen oder nach Möglichkeiten suchen, eine vorhandene Website zu verbessern, nutzen Sie die Vielseitigkeit von WordPress, um eine gemeinsame Kontaktseite in etwas Einzigartiges und Nützliches zu verwandeln. Starten Sie und erstellen Sie eine Website mit WordPress.com heute!




