Hinzufügen statischer Blöcke zu bestimmten CMS-Seiten mit Magento-Layouts
Während der Arbeit an einem Projekt musste ich auf jeder CMS-Seite einen eindeutigen statischen Block zwischen Kopf- und Hauptinhalt der CMS-Seite hinzufügen. Element musste über Magento Admin Panel vollständig anpassbar sein und es musste einfach auf neuen CMS-Seiten zu erstellen, leicht modifizierbar und entfernbar sein. Da dieses Element außerhalb des Hauptinhalts platziert werden musste, konnte es nicht mit CMS in Magento Admin hinzugefügt werden. Es musste mit Magento Layouts hinzugefügt werden. Hier ist, wie ich das erreicht habe.
Wie Sie vielleicht wissen, bietet Magento nur die folgenden Handles für CMS-Seiten an:
- Homepage-Handle und 404-Seiten-Handle
- Ein Handle für alle CMS-Seiten
Wenn ein CMS-Block auf der Homepage angezeigt werden müsste, würden wir das Homepage-Handle in unserem local verwenden.xml-Datei. Wenn derselbe statische Block auf allen CMS-Seiten angezeigt werden müsste, hätten wir auf die gleiche Weise ein Handle für alle CMS-Seiten verwendet.
Aber was ist mit einzelnen vom Benutzer erstellten CMS-Seiten?
Frontend Developer’s solution
Glücklicherweise können wir mit Magento für jede CMS-Seite ein benutzerdefiniertes Layout definieren, indem wir es im CMS Editor im Magento Admin Panel bearbeiten. Auf diese Weise wird das Layout für eine CMS-Seite mithilfe definierter Werte für diese bestimmte Seite geändert, die in der Datenbank gespeichert sind.
Zuerst erstellen wir einen statischen Block, den wir zu einer bestimmten CMS-Seite hinzufügen möchten, die wir static-block-1 nennen, und wenden einige einfache Stile darauf an.
<div class="element-blue"> <h3>Static Block 1</h3> <p>This is blue static element 1 </p></div>Als nächstes erstellen wir eine neue CMS-Seite, die den erstellten statischen Block enthält, der über Layout Update XML auf der Registerkarte Designs zusammen mit einer Kopfzeile und einem Absatz hinzugefügt wird. In diesem Beispiel verwenden wir 1 Spaltenlayout für alle CMS-Seiten.
<reference name="root"> <block type="cms/block" name="myelement"> <action method="setBlockId"><block_id>static-block-1</block_id></action> </block></reference>Und schließlich müssen wir unsere Vorlagendateien aktualisieren und eine Codezeile hinzufügen, die unser Element aufruft. Da wir 1 Spaltenlayout für alle CMS-Seiten verwendet haben, werden wir 1 Spalte ändern.phtml-Vorlagendatei. Wenn Sie die Elemente zu CMS-Seiten hinzufügen möchten, die eine andere Vorlage verwenden (z. B. 2columns-left), müssen Sie diese Dateien ändern.
…<div class="page"> <?php echo $this->getChildHtml('header') ?> <?php echo $this->getChildHtml('myelement') ?>…Für dieses Beispiel habe ich einen zusätzlichen statischen Block erstellt, der sich von dem ersten unterscheidet, und zwei zusätzliche CMS–Seiten – eine für das neue Element, das ich erstellt habe, und eine weitere, die keine Layout-Updates enthält und daher keines der von uns erstellten Elemente enthält.
Ergebnisse
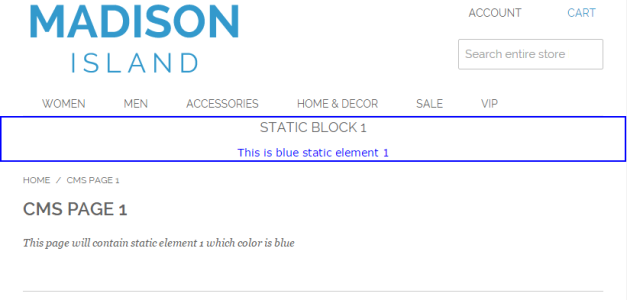
CMS Seite 1 mit blauem statischem Block:

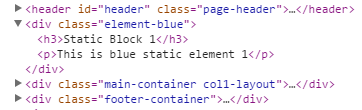
HTML-Code von CMS Seite 1:

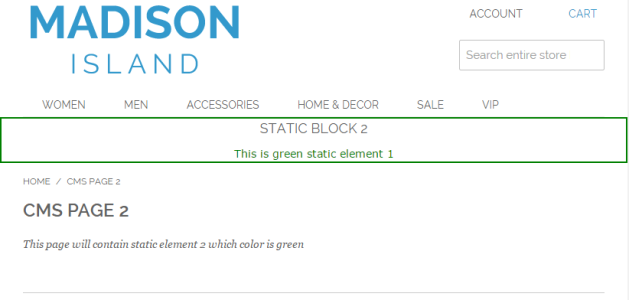
CMS Seite 2 mit grünem statischem Block:

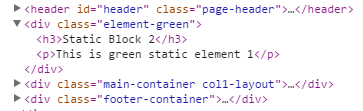
HTML-Code der CMS-Seite 2:

CMS-Seite 3, für die wir keine Layout-Updates in ihrer XML festgelegt haben und daher keine erstellten statischen Blöcke anzeigen.

HTML-Code des CMS Seite 3:
![]()
Das Gute und das Schlechte und die Alternative
Obwohl dies eine wirklich schnelle und einfache Lösung ist, die gut funktioniert, wird es mühsam, wenn Sie für jedes Element, das Sie hinzufügen möchten, dieselben Schritte ausführen müssen, selbst für ein Projekt mit 6 oder 7 CMS-Seiten.
Wenn Sie eine Backend-orientierte Lösung dafür wünschen, schrieb Tim Reynolds, Magento Certified Developer, einen Artikel zum Thema Hinzufügen von Widgets zu bestimmten CMS-Seiten, in dem er Ereignisbeobachter verwendete, um eindeutige Handles für jede CMS-Seite zu generieren.




