10 bewährte Möglichkeiten zur Steigerung der Publikumsinteraktion auf Ihrer E-Commerce-Website
Stellen Sie sich vor, Sie sind für einen Moment ein potenzieller Kunde.
Sie gehen auf Ihre Website, suchen nach Produkten, legen Artikel in Ihren Warenkorb und tätigen sogar einen Kauf.
Der Prozess ist einfach und unkompliziert, oder?
Aber was, wenn nicht?
Manchmal kann Ihre Website-Erfahrung trotz aller Bemühungen zu wünschen übrig lassen. Benutzer können nicht finden, wonach sie suchen. Sie werden verwirrt. Sie fallen an der Kasse aus. Sie langweilen sich und gehen woanders hin.
In diesem Fall können Sie potenzielle Kunden verlieren.
Daher ist es wichtig, sich Fragen zu stellen wie:
Ist es für Besucher einfach, die gesuchten Produkte zu finden? Ist der Checkout-Prozess einfach? Erhalten Benutzer Kundensupport, wenn sie ihn benötigen?
Als E-Commerce-Geschäftsinhaber können Sie vergessen, sich ab und zu in die Lage Ihres Kunden zu versetzen. Wenn Sie jedoch die oben genannten Fragen berücksichtigen und Ihr Bestes geben, um Probleme vor Ort zu lösen, können Sie Ihren Kunden ein benutzerfreundlicheres Erlebnis bieten.
Bei UX geht es jedoch nicht nur darum, wie sich Benutzer fühlen, wenn sie Ihre Website besuchen. Es spielt auch eine große Rolle, wie sie mit Ihrer Website interagieren und letztendlich, ob sie Ihre Produkte kaufen.
Lesen Sie weiter, um zu erfahren, welche Rolle Engagement bei der Steigerung der Website–Conversions spielen muss – plus 10 Möglichkeiten, Ihre eigene Website zu verbessern.
In Eile? Folgendes erfahren Sie in diesem Artikel:
- Was ist Website-Engagement und warum ist es wichtig?
- Benutzer urteilen schnell über Ihre Website
- Eine langsame Website verliert Kunden
- Rückkehrkunden können einen großen Unterschied machen
- Die mobile Suche ist riesig
- 10 einfache Möglichkeiten, Ihre E-Commerce-Website für Benutzer ansprechender zu gestalten
- Stellen Sie sicher, dass Ihre Website einer logischen Struktur folgt und über genügend Leerzeichen verfügt
- Optimieren Sie die Geschwindigkeit Ihrer Website & Reaktionsfähigkeit
- Verwenden Sie eine einfache & logische Inhalts- / Seitenstruktur
- Verwenden Sie verschiedene Inhaltstypen
- Interne Verknüpfung implementieren & produkte
- Content-Upgrades hinzufügen
- Klare, prägnante und überzeugende CTAs verwenden, die der Customer Journey entsprechen
- Interaktive Site-Suche aktivieren
- Benutzerdefinierte 404 Seiten erstellen
- Live-Chats integrieren & Chatbots
Was ist Website-Engagement und warum ist es wichtig?
„Website Engagement“ ist nicht nur ein flauschiger Begriff, der damit zu tun hat, wie sich Benutzer fühlen, wenn sie Ihre Website besuchen. Es ist auch eine Möglichkeit zu messen, wie Benutzer mit Ihrer Website interagieren, welche Aktionen sie auf Ihrer Website ausführen und ob sie letztendlich zu einem zahlenden Kunden werden.
Jeder Websitebesitzer – E-Commerce oder nicht – sollte sich seiner Website-Engagement-Metriken bewusst sein und aktiv daran arbeiten, sie im Laufe der Zeit zu verbessern.
Hier sind einige Gründe, warum Website-Engagement wichtig ist:
Benutzer urteilen schnell über Ihre Website
Einige Studien haben ergeben, dass Sie etwa 50 Millisekunden Zeit haben, um einen guten Eindruck zu hinterlassen. Lass es zählen!
Eine langsame Website verliert Kunden
Eine Quelle fand heraus, dass langsam ladende Websites Einzelhändler jedes Jahr über 2 Milliarden US-Dollar an Umsatzverlusten kosten.
Rückkehrkunden können einen großen Unterschied machen
88% der Online-Verbraucher werden nach einer schlechten Erfahrung wahrscheinlich nicht auf eine Website zurückkehren.
Die mobile Suche ist riesig
Viele Verbraucher suchen und kaufen Produkte über ihr Mobilgerät, und 53% der mobilen Websites werden aufgrund der langsamen Ladezeit aufgegeben. Stellen Sie also sicher, dass Ihre Website für mobile Geräte optimiert ist.
Letztendlich beeinflusst das Engagement der Website wirklich, wie lange Benutzer auf Ihrer Website bleiben und ob sie Ihre Produkte kaufen. Sie können Ihre Conversions um 30% oder mehr verbessern, indem Sie einige der folgenden Tipps zur Website-Interaktion implementieren.
10 einfache Möglichkeiten, Ihre E-Commerce-Website für Benutzer ansprechender zu gestalten
Es gibt eine neue Welle von E-Commerce-Geschäftsinhabern, die ihr Website-Engagement mit UX verbessern möchten.
Wenn Sie lernen möchten, wie Sie Benutzer auf Ihrer Website einbinden und Ihre Online-Verkäufe in die Höhe treiben können, lesen Sie diese 10 intelligenten Website-Engagement-Strategien:
Stellen Sie sicher, dass Ihre Website einer logischen Struktur folgt und über genügend Leerzeichen verfügt

( Stellen Sie sicher, dass Ihre Website einer logischen Struktur folgt und über genügend Leerzeichen verfügt)
Wie Elemente oder Bilder auf der Seite platziert werden, kann eine große Rolle dabei spielen, wie Benutzer mit Ihrer Website interagieren.
Wenn Elemente zu nahe beieinander liegen, kann Ihr Design beschäftigt aussehen und der Effekt kann für Benutzer überwältigend sein. Darüber hinaus kann es für potenzielle Kunden schwierig sein, die von Ihnen angebotenen Produkte zu durchsuchen.
Visuelle Hierarchie ist eine Wissenschaft, bei der visuelle Elemente so organisiert werden, dass sie für das Auge angenehm sind und Website-Besuchern helfen, das zu finden, wonach sie suchen.
Es geht darum, natürlichen Augenbewegungsmustern zu folgen und Website–Elemente an den richtigen Stellen zu platzieren – wo sie am wahrscheinlichsten von Benutzern bemerkt werden.
Best Practices für visuelle Hierarchie
Beim Auslegen Ihrer Website-Bannerbilder, Inhaltsblöcke, Produktbilder, Call-to-Action-Buttons usw., es lohnt sich, die Best Practices der visuellen Hierarchie zu befolgen, wie:
1. Größe
Größere Elemente ziehen zuerst das Auge an. Machen Sie Ihre wichtigsten Elemente – wie Ihren Slogan und Ihr Bannerbild – größer als die anderen Website-Elemente.
2. Kontrast
Kontrastierende Farben fallen mehr ins Auge als weniger kontrastierende Farben. Stellen Sie sicher, dass wichtige Texte und Bilder nicht in den Hintergrund treten, indem Sie diesen Elementen einen Kontrast hinzufügen.
3. Whitespace
Vermeiden Sie Unordnung, indem Sie Leerzeichen zwischen Bildern und Text hinzufügen. Dies gilt insbesondere für Ihre Kategorieseiten, auf denen Produkte dazu neigen, überladen auszusehen.
Optimieren Sie die Geschwindigkeit Ihrer Website & Reaktionsfähigkeit
Sind Sie jemals auf eine Website gegangen, nur um von einer langsamen Ladezeit frustriert zu werden? Wenn ja, haben Sie sich wahrscheinlich gleich umgedreht und sind stattdessen auf eine andere Website gegangen.
Wenn Ihre E-Commerce-Website langsam ist, können potenzielle Kunden ihr Geschäft woanders tätigen. Darüber hinaus ist die Geschwindigkeit der Website ein wichtiger Google-Ranking-Faktor, wenn es darum geht, organischen Traffic auf Ihre Website zu locken.

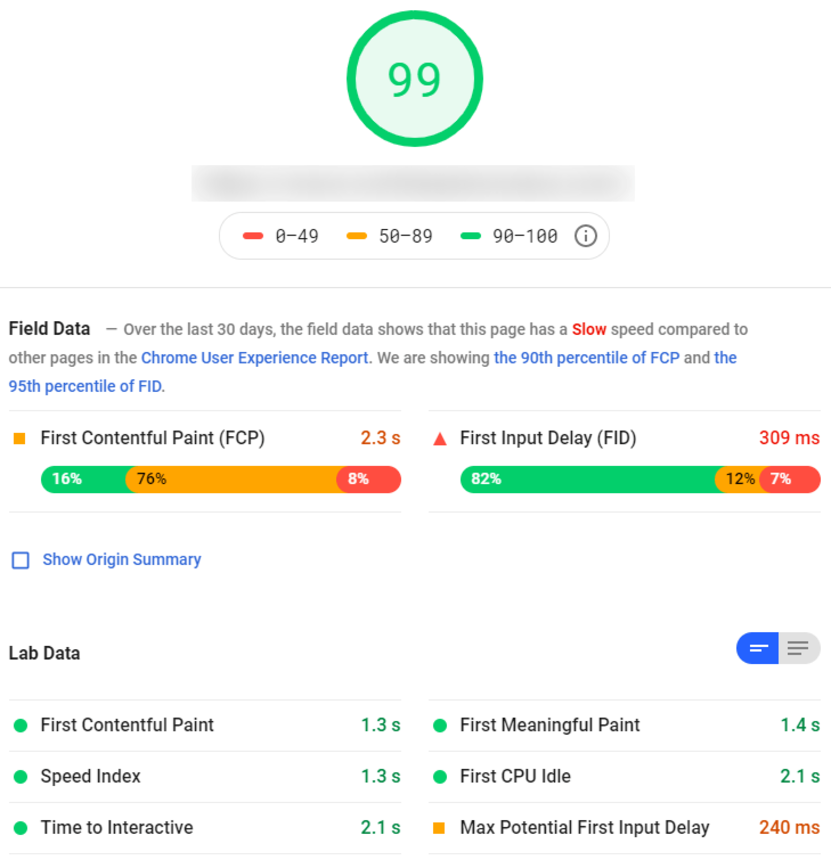
( Einer der PageSpeed-Werte unseres Kunden)
Daher sollte einer der ersten Schritte zur Steigerung Ihres Website-Engagements darin bestehen, die Geschwindigkeit und Reaktionsfähigkeit Ihrer Website zu optimieren.
So überprüfen Sie die Geschwindigkeit Ihrer Website
Um die Geschwindigkeit Ihrer Website zu überprüfen, können Sie das eCommerce Analytics-Tracking einrichten, um Ihre Website-Geschwindigkeitsmetriken zu generieren. In der Regel sollte Ihre Website in 3 Sekunden oder weniger geladen werden, aber je schneller, desto besser.
Wenn Ihre Website auf dem Desktop und / oder auf Mobilgeräten langsam ist, verlieren Sie möglicherweise potenzielle Kunden. Um dies zu verhindern, sollten Sie mit einem Entwickler oder Ihrer gewählten E-Commerce-Plattform zusammenarbeiten, um Ihre Website zu beschleunigen und für Mobilgeräte zu optimieren.
So verbessern Sie die Geschwindigkeit Ihrer Website
Ist Ihre Website langsam? Hier sind einige Möglichkeiten, um die Geschwindigkeit Ihrer Website zu erhöhen:
- Komprimieren von Dateien und Bildern: Versuchen Sie, die Größe Ihrer CSS-, HTML- und JavaScript-Dateien auf weniger als 150 Byte zu reduzieren.
- Vermeiden und minimieren Sie die Verwendung von JavaScript, das das Rendern blockiert: Dies hilft Browsern, die Seite schneller zu rendern.
- URL-Weiterleitungen reduzieren: Jedes Mal, wenn eine Seite auf eine andere Seite Ihrer Website umgeleitet wird, muss der Benutzer zusätzliche Zeit aufwenden. Versuchen Sie zu vermeiden, zu viele Weiterleitungen auf Ihrer Website zu erstellen, indem Sie Weiterleitungen auf einen 1: 1-URL-Pfad beschränken.
- Bilder optimieren: Sie können CSS verwenden, um eine optimierte Vorlage für Bilder zu erstellen, die Sie häufig auf Ihrer Website verwenden. Stellen Sie sicher, dass Sie den richtigen Dateityp verwenden und dass die Bilder nicht größer sind, als sie sein müssen. Plugins wie WP Smush für WordPress oder Tools wie tinypng.com kann Ihnen helfen, diese Bilder zu komprimieren.
Verwenden Sie eine einfache & logische Inhalts- / Seitenstruktur
Wie die visuellen Elemente auf Ihrer Website sollten auch Ihre Inhalte benutzerfreundlich organisiert sein.
Insbesondere sollten Ihre Site-Navigation, Dropdown-Listen und der Checkout-Prozess unkompliziert sein.
Was ist die natürlichste und prägnanteste Art, diese Elemente zu organisieren? Wenn Benutzer hierher gehen, wohin werden sie wahrscheinlich als nächstes gehen?

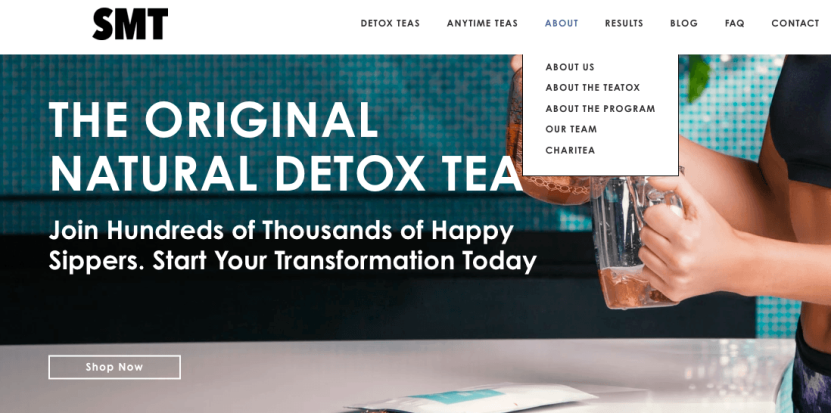
( Was ist der nächste logische Inhalt?)
Dies ist nicht die Zeit, um „schrullig“ zu sein, indem Sie verwirrenden Navigationstext verwenden. Machen Sie Ihre Hauptnavigation so einfach wie möglich. Gleiches gilt für den Checkout-Prozess; Benutzer fügen den Artikel in ihren Warenkorb, geben ihre Informationen ein, bestätigen den Kauf und gehen zu einer Bestätigungsseite. Easy-peasy.
Dies zu tun wird:
- Verhindern Sie, dass Benutzer auf Ihrer Website verwirrt werden, und
- Verringern Sie die Wahrscheinlichkeit, dass sie während des Bestellvorgangs abfallen.
Verwenden Sie verschiedene Inhaltstypen
Lassen Sie den Inhalt Ihrer Website nicht veralten. Wenn Sie Ihre E-Commerce-Inhalte auf schriftliche Inhalte und Produktfotos beschränken, verpassen Sie Möglichkeiten, das Engagement und den Umsatz zu steigern.
Die Verwendung verschiedener Arten von Inhalten wie Infografiken, Videos, Diagrammen und sogar GIFs erhöht nachweislich das Engagement und den Datenverkehr auf der Website.
Sie können beispielsweise ein Produktbewertungsvideo auf Ihrer Website veröffentlichen, auf YouTube veröffentlichen und in sozialen Medien teilen. Auf diese Weise können Sie organischen Traffic, YouTube-Traffic und Social-Media-Traffic mit nur einem einzigen Inhalt generieren.

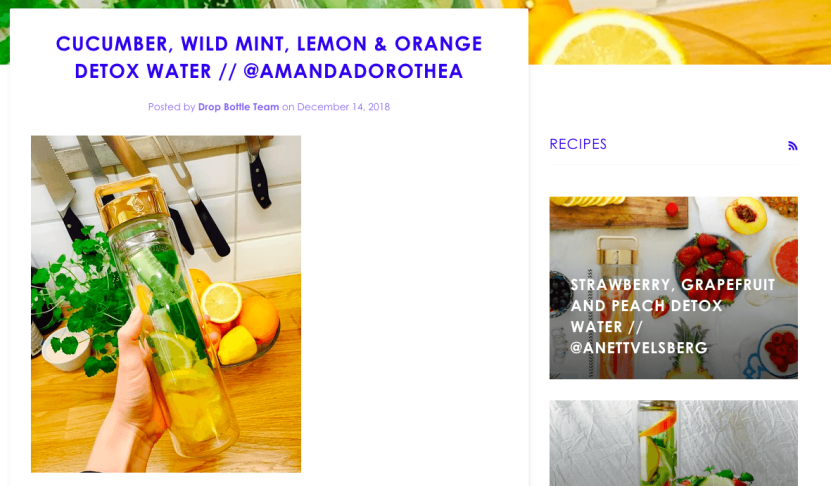
( Verwenden Sie Bilder, GIFs, Videos usw. um Ihr Inhaltsformat aufzupeppen)
Fügen Sie Ihren Produktseiten Bilder und sogar Videos hinzu, um ihnen ein 360-Grad-Aussehen Ihres Produkts und der verschiedenen Verwendungsmöglichkeiten Ihrer Produkte (oder der Verwendung durch andere Personen) zu verleihen
Möchten Sie Ihre Inhalte mischen, um das Engagement zu steigern? Hier sind einige andere Inhaltsideen:
- Herunterladbare eBooks
- Maßgeschneiderte Infografiken
- Hochwertige Fotografie
- GIFs
- Interaktive Quiz
- Benutzergenerierte Inhalte
- Produktbewertungsvideos
- Experteninterviews
- Webinare
- Kurse oder Tutorials
- Repurposed Facebook Live Videos
- Diagramme und Grafiken
Fügen Sie interne Links hinzu & empfohlene Produkte
Das Hinzufügen interner Links zu anderen Seiten und Produkten auf Ihrer Website ist eine großartige Möglichkeit, Kunden dazu zu ermutigen, weitere Artikel in den Warenkorb zu legen.
Wenn Sie andere interne Links „Produkte, die Ihnen gefallen könnten …“ oder „Personen, die auch gekauft haben …“ einfügen, können Kunden ein oder mehrere Produkte in ihren Warenkorb legen.
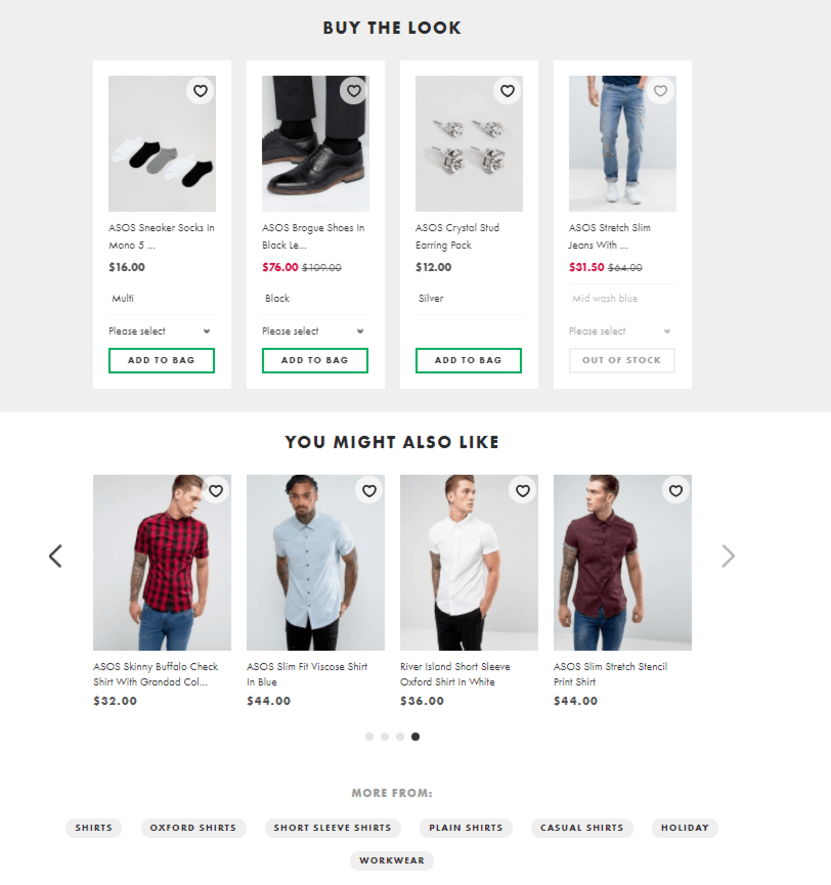
( ASOS’vorgeschlagene Produkte Abschnitt)
Darüber hinaus erleichtert das Hinzufügen interner Links das Crawlen Ihrer E-Commerce-Website durch Suchmaschinen. Das bedeutet, dass sie besser in der Lage sind, Ihre Site-Struktur zu verstehen und Ihre Site eher zu bewerten, was Ihre Chancen erhöht, organischen Traffic zu generieren.
Content-Upgrades hinzufügen
Content-Upgrades sind eine großartige Möglichkeit, potenzielle Kunden zu gewinnen, die möglicherweise noch nicht bereit sind zu kaufen. Sie können sich ihre E-Mail-Adresse schnappen und an sie vermarkten, bis sie bereit sind, einen Kauf zu tätigen.
Rabatte sind ein beliebtes Content-Upgrade für E-Commerce-Websites, aber es gibt viele andere.
Sie können beispielsweise einen kostenlosen „Einkaufsführer“ für Ihre neuesten Produkte, ein informatives E-Book, ein Video eines exklusiven Interviews mit einem Branchenexperten oder sogar ein interaktives Quiz bereitstellen.
Der Schlüssel ist, etwas zu bieten, in dem Ihre potenziellen Kunden Wert finden – etwas, für das sie bereit sind, ihre E-Mail-Adressen zu übergeben.
Hier sind einige potenzielle Inhaltsupgrades, die Sie Ihrer Website hinzufügen können:
- Anmeldung zum kostenlosen E-Mail-Kurs
- E-Book oder Anleitung zum Herunterladen
- Exklusives Experteninterview
- Kostenlose Vorlagen
- Jährlicher Produktleitfaden für den Urlaub
- Melden Sie sich an, um ein kostenloses Testprodukt zu erhalten
- Kostenlose Testversion eines neuen Produkts
- Zugang zu einem Webinar
Verwenden Sie klare, prägnante und überzeugende CTAs, die der Customer Journey entsprechen
Die Calls-to-Action, die Sie Ihren Inhalten hinzufügen, sollten der „Temperatur“ Ihres Publikums entsprechen und deutlich machen, welche Maßnahmen die Benutzer ergreifen sollen.
Zum Beispiel mag das Hinzufügen eines „Produkt kaufen“ -Buttons zu einem Blogbeitrag etwas aggressiv erscheinen, aber ein „Mehr erfahren“ -CTA kann angemessen sein.
Ebenso können Sie Schaltflächen wie „Bewertungen anzeigen“ oder „In den Warenkorb“ zu Ihren Produktseiten hinzufügen, da diese sehr hilfreich sind und den Benutzern genau sagen, was sie als nächstes tun können oder sollten.

( Ihr CTA sollte den Satz beenden: „Ich möchte …“)
So erstellen Sie klare und überzeugende CTAs:
- Richten Sie sich an der richtigen Phase Ihres Verkaufstrichters aus
- Verwenden Sie die Begriffe, die Ihre Zielgruppe verwendet.
- Verwenden Sie prägnante Formulierungen, um Benutzern mitzuteilen, was als nächstes zu tun ist
- Sollte Benutzer zu einer relevanten Seite auf Ihrer Website leiten (z. B. eine Produktseite im Vergleich zu einer generischen Kontaktseite)
- Sind fett, leicht zu sehen und leicht zu klicken
- Sollte auf der gesamten Seite verwendet werden, damit Benutzer mehrere Möglichkeiten zur Konvertierung haben
- Vermeiden Sie „schrullige“ Sprache Lassen Sie uns Geddit“ oder „Fo‘ Sho‘!“, da diese zu Verwirrung führen können
Interaktive Site-Suche aktivieren
Selbst wenn Sie eine einfache Site-Navigationsstruktur haben, kann es für Benutzer immer noch schwierig sein, das zu finden, wonach sie suchen.
Aus diesem Grund sollten Sie immer die Site-Suche aktiviert haben, damit Benutzer Produkte finden können, ohne sich auf Ihrer Site umsehen zu müssen.
Sie können sogar die Suchfunktionen Ihrer Website verbessern, indem Sie die interaktive Suche, die automatische Vervollständigung oder die facettierte Suche hinzufügen, um vorherzusagen, wonach Benutzer suchen, und Vorschläge für verwandte Produkte zu machen. Selbst wenn ein Benutzer nach einem Produkt sucht, das Sie nicht anbieten, können Sie ihn auf ähnliche Produkte auf Ihrer Website verweisen.

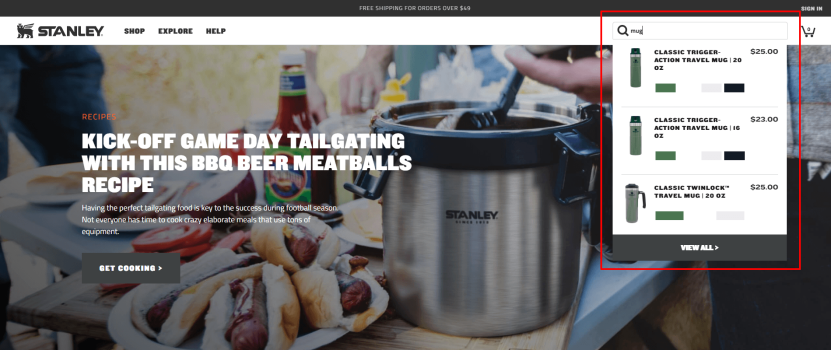
( Stanley-PMIs interaktive Websitesuche)
Optimieren Sie Ihre Websitesuche, indem Sie diese Best Practices befolgen:
- Automatische Vervollständigung einschließen, damit Benutzer Produkte finden können, auch wenn sie den genauen Namen nicht kennen
- Suche nach Rechtschreibfehlern von Wörtern / Produkten zulassen
- Verwenden Sie KI und Merchandising, um Benutzern ähnliche Produkte vorzuschlagen, um den Umsatz zu maximieren
- Stellen Sie sicher, dass das Suchfeld auf allen Gerätetypen sichtbar ist
- Fügen Sie Bilder, Videos
- Verwandeln Sie häufig gestellte Fragen in eine eigenständige FAQ-Seite
Erstellen Sie benutzerdefinierte 404-Seiten
Auf die gleiche Weise wie Tipp # 8 ist das Erstellen benutzerdefinierter 404-Seiten eine verwandte Inhalte, wenn sie auf Ihrer Website nicht finden können, wonach sie suchen.
Manchmal können Sie beispielsweise einen Artikel aus Ihrem Bestand entfernen, was zu einer 404-Seite führt. Anstatt eine Seite mit der Aufschrift „Hoppla. Diese Seite existiert nicht mehr.“, können Sie Benutzer zu ähnlichen Seiten oder Produkten leiten.

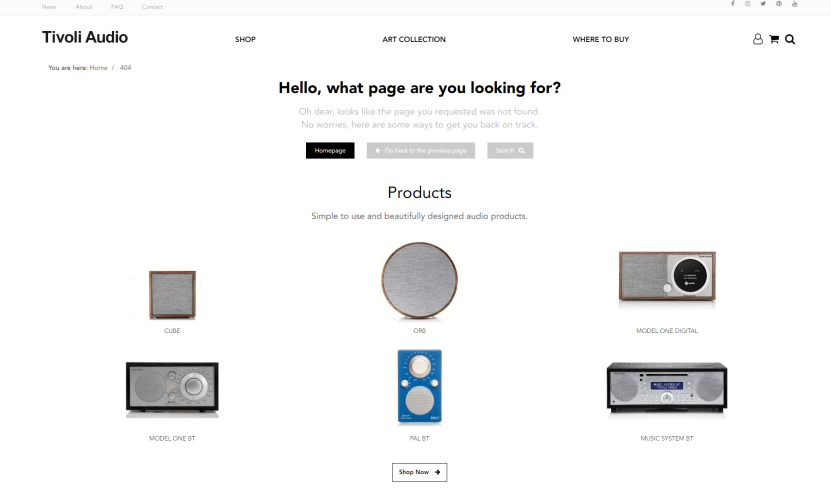
( Tivoli Audios 404-Seite bewegt Benutzer den Trichter hinunter)
Hier sind einige Ideen für Ihre 404-Seite:
- Weiterleiten der Produktkategorieseite der Benutzer, die dem entspricht, wonach sie gesucht haben
- Hinzufügen eines Suchfelds, damit sie nach einem anderen Beitrag oder Produkt suchen können
- Hinzufügen einer Liste von „Produkten, die Ihnen auch gefallen könnten“, um sie zu einem ähnlichen Kauf zu ermutigen
- Einschließlich eines Videos, das ein ähnliches Produkt mit einem CTA überprüft, um dieses Produkt stattdessen zu kaufen
Nur weil Sie nicht genau das Produkt haben, nach dem sie suchen, bedeutet das nicht, dass Sie immer noch keinen Verkauf tätigen können. Nutzen Sie jede Gelegenheit, um Benutzer zu ähnlichen Produkten zu führen, die ihnen ebenfalls gefallen könnten.
Integrieren Sie Live-Chats & Chatbots
Websites fallen aus, Benutzer werden frustriert, die Checkout-Seite friert ein und andere Dinge können schief gehen. Diese Mini-Katastrophen können schnell behoben werden, wenn Sie Kundensupport mit nur einem Klick bereitstellen, wann und wo sie ihn benötigen.
Auch hier führt es nicht zu einer positiven Benutzererfahrung, wenn Benutzer viel Zeit damit verbringen, Ihre Website nach Support zu durchsuchen. Stattdessen können Sie praktische Ressourcen bereitstellen, die ihnen helfen, ihre Probleme zu lösen und sie schnell zum Kauf zu bewegen.

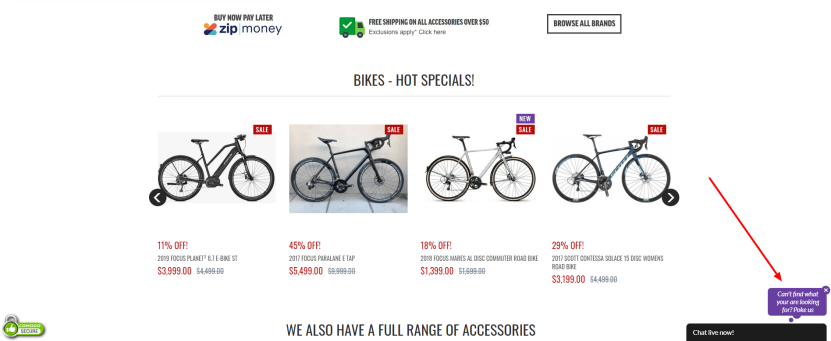
( Verwenden Sie Live-Chat und Chatbots, um Bounces zu vermeiden)
Hier sind einige Vorteile von Live-Chat und Chatbots:
- Sie sind in der Lage, 24/7 Kundenservice zu bieten und die Kunden zufrieden zu stellen
- Sie können Ihre Marke personifizieren, indem Sie dem Kundensupport ein „Gesicht“ geben
- Sie reduzieren den Kundenstress, indem Sie ihnen sofort die Hilfe geben, die sie benötigen
- Sie können die typischen Probleme des menschlichen Kundensupports (ungeduldig, frech usw.) vermeiden.)
- Sie machen den Kundendienstprozess reibungslos und einfach – für Sie und Ihre Kunden
- Sie vermeiden die gefürchtete interaktive Sprachantwort (auch bekannt als „Roboterstimme“) und sorgen dafür, dass sich die Kunden gehört fühlen
Die Aktivierung des Live-Chats führt nicht nur zu zufriedenen Benutzern, sondern verringert auch die Wahrscheinlichkeit, Kunden aufgrund häufiger Frustrationen zu verlieren. Sie können ihnen helfen, den Checkout-Prozess mit Leichtigkeit zu navigieren, und sogar um eine positive Bewertung bitten.
Halten Sie die Besucher in Kontakt und steigern Sie den Online-Umsatz schnell
Durch die Implementierung einiger dieser Tipps zur Website-Interaktion können Sie die Kundenzufriedenheit erheblich verbessern und den Umsatz auf Ihrer E-Commerce-Website steigern.
Es gibt keinen Grund, warum Ihre Website veraltet, verwirrend oder nicht mehr reagiert. Es kann dynamisch, hilfreich, einfach zu navigieren und wie eine Verkaufsmaschine eingerichtet sein.
Denken Sie daran, diese 10-Strategien zu verwenden, um die Benutzer auf natürliche Weise zu binden und die Conversions auf Ihrer Website zu verbessern:
- Stellen Sie sicher, dass Ihre Website schnell geladen wird; weniger als 3 Sekunden ist ideal
- Erstellen Sie eine Designhierarchie, um die Benutzer visuell zu beschäftigen
- Organisieren Sie Ihre Inhalte effektiv, damit Benutzer das finden, wonach sie suchen
- Mischen Sie Ihre Inhalte, um das Interesse der Besucher zu wecken (und Ihre Inhalte zu teilen)
- Fügen Sie interne Links hinzu und schlagen Sie verwandte Produkte vor, um den Umsatz zu maximieren
- Verwenden Sie prägnante CTAs, um Benutzer zum Handeln zu zwingen
- Optimieren Sie die Site-Suche, um Verwirrung zu vermeiden produkte
- Passen Sie Ihre 404 Seiten an, um Benutzer auf Ihrer Website zu halten
- Verwenden Sie Chatbots, um Benutzern schnell die Hilfe zu geben, die sie benötigen.