tilføjelse af statiske blokke til specifikke CMS-sider med Magento-layout
mens jeg arbejdede på et projekt, måtte jeg tilføje en unik statisk blok mellem overskrift og hovedindhold på CMS-siden på hver CMS-side. Element skulle være fuldt tilpasselig via Magento admin panel, og det skulle være let at oprette på nye CMS sider, let modificerbare og flytbare. Da dette element skulle placeres uden for hovedindholdet, kunne det ikke være tilføjet ved hjælp af CMS i Magento admin. Det måtte tilføjes ved hjælp af Magento layouts. Sådan opnåede jeg det.
som du måske ved, tilbyder Magento kun følgende håndtag til CMS-sider:
- Hjemmesidehåndtag og 404-siders håndtag
- et håndtag til alle CMS-sider
hvis en CMS-blok skulle vises på hjemmesiden, ville vi bruge hjemmesidehåndtaget i vores lokale.fil. På samme måde, hvis den samme statiske blok skulle vises på alle CMS-sider, ville vi have brugt et håndtag til alle CMS-sider.
men hvad med individuelle brugeroprettede CMS-sider?
Frontend developer ‘ s solution
heldigvis giver Magento os mulighed for at definere et brugerdefineret layout for hver CMS-side ved at redigere det fra CMS editor på Magento admin panel. På den måde ændres layout til en CMS-side ved hjælp af definerede værdier for den specifikke side, der er gemt i databasen.
først opretter vi en statisk blok, som vi vil føje til en bestemt CMS-side, som vi navngiver static-block-1 og anvender nogle enkle stilarter på den.
<div class="element-blue"> <h3>Static Block 1</h3> <p>This is blue static element 1 </p></div>dernæst opretter vi en ny CMS-side, der indeholder den oprettede statiske blok, der tilføjes via Layoutopdatering på fanen Design sammen med en overskrift og et afsnit. I dette eksempel bruger vi 1 kolonnelayout til alle CMS-sider.
<reference name="root"> <block type="cms/block" name="myelement"> <action method="setBlockId"><block_id>static-block-1</block_id></action> </block></reference>og endelig skal vi opdatere vores skabelonfiler og tilføje en linje kode, der kalder vores element. Da vi brugte 1 kolonne layout for alle CMS sider, og vi vil ændre 1column.PHTML skabelon fil. Hvis du vil føje elementerne til CMS-sider, der bruger en anden skabelon (som 2columns-venstre), skal du ændre disse filer.
…<div class="page"> <?php echo $this->getChildHtml('header') ?> <?php echo $this->getChildHtml('myelement') ?>…i dette eksempel har jeg lavet en ekstra statisk blok, der er anderledes end den første og to ekstra CMS – sider-en til det nye element, jeg har oprettet, og en anden, der ikke har nogen layoutopdateringer, og på grund af det vil den ikke indeholde nogen af de elementer, vi har oprettet.
resultater
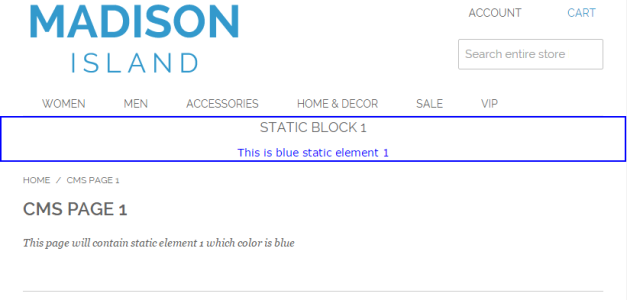
CMS side 1 med blå statisk blok:

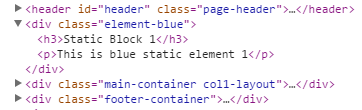
HTML-kode for CMS side 1:

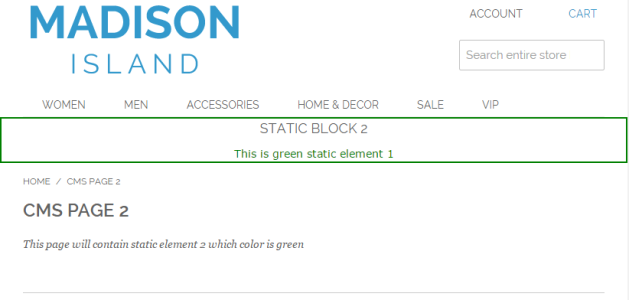
CMS side 2 med grøn statisk blok:

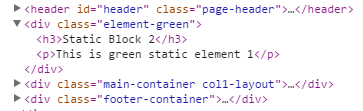
HTML-kode for CMS-side 2:

CMS side 3, som vi ikke har indstillet nogen layoutopdateringer til i dens HML, og som derfor ikke viser nogen oprettede statiske blokke.

HTML-kode på CMS-siden 3:
![]()
det gode og det dårlige og alternativet
selvom dette er en virkelig hurtig og enkel løsning, der fungerer godt, bliver det kedeligt, når du skal gennemgå de samme trin for hvert element, du vil tilføje, selv på et projekt, der havde 6 eller 7 CMS-sider.
hvis du ønsker en mere backend-orienteret løsning til dette, skrev Tim Reynolds, Magento-certificeret udvikler, en artikel om et emne med tilføjelse af kontroller til specifikke CMS-sider, hvor han brugte begivenhedsobservatører til at generere unikke håndtag til hver CMS-side.




