Sådan oprettes en fantastisk virtuel assistent hjemmeside-blomstrende Business Mums

** dette blogindlæg indeholder tilknyttede links. Vi tjener muligvis en lille provision til at finansiere vores latte-drikkevaner, hvis du bruger disse links til at foretage et køb, uden ekstra omkostninger for dig. Vi anbefaler kun produkter, værktøjer og tjenester, som vi har brugt og elsker. **
i løbet af de måneder og år, jeg har set en masse virtuelle assistent hjemmesider. Og jeg vil fortælle dig nu, at ikke alle hjemmesider er skabt lige.
så dagens indlæg vil være alt om, hvordan man opretter en fantastisk virtuel assistent hjemmeside, der ikke kun ser fantastisk, men en, der også konverterer. Trods alt, målet med spillet er at booke disse drømmeklienter, er det ikke?
i dette indlæg lærer du:
- hvorfor har du brug for en hjemmeside som en VA
- det grundlæggende ved at oprette en hjemmeside
- hvilke vigtige oplysninger skal du medtage
- Sådan bruger du din hjemmeside til at reklamere for dine tjenester
har du virkelig brug for en virtuel assistent hjemmeside?
hvis du overvejer at blive en VA, eller du allerede har sat hjulene i bevægelse, spekulerer du sandsynligvis på, om du har brug for en hjemmeside eller ej.
det enkle svar er “ja”.
der er mange forskellige meninger derude, hvor nogle siger, at du ikke har brug for en hjemmeside, hvis du for eksempel har en god forretningsside på Facebook eller stærk tilstedeværelse på LinkedIn.
når det er sagt, er der en række grunde til at have en hjemmeside til din VA virksomhed vil hjælpe dig ikke kun skille sig ud fra mængden, men også sikre flere kunder.
- det er et godt sted at fremvise dine evner, talenter og tidligere arbejde.
- det giver potentielle kunder mulighed for at finde dig, tjekke dine pakker og beslutte, om du er en god pasform (aking noget af arbejdet fra dine hænder)
- din hjemmeside er et godt sted at liste dine pakker og priser – ikke mere tid spildt på discovery opkald med folk beder dig om at arbejde for kr2 per time!
- du kan lade din personlighed skinne igennem. Folk kan lide at arbejde med mennesker, ikke bare en ansigtsløs forretning.
- det hjælper dig med at skille dig ud fra din konkurrence.
så nu ved du hvorfor du har brug for en hjemmeside til din VA-virksomhed, lad os gå videre til hvordan.

Vælg og købe et domænenavn
det første skridt i opsætningen af din virtuelle assistent hjemmeside er at vælge og købe dit domænenavn.
når det kommer til at vælge dit domænenavn, skal du vælge noget, der er det samme som dit va Service firmanavn. Jeg ved, at det måske lyder ret indlysende, men du ville blive overrasket! Ideelt set vil du have dit domænenavn til at ende i .com eller. co.uk.
da jeg vil anbefale at bruge Siteground til din hosting, vil jeg anbefale at købe dit domænenavn fra dem også, så jeg vil medtage, hvordan du køber dit domænenavn i næste trin.
vælg en vært og købe en Hosting Plan
der er en række hjemmeside værter derude, men Siteground er min absolutte favorit. Jeg er i øjeblikket vært for alle fem af mine egne sider, plus to klientsider der, og jeg kan ikke fejl dem.
de er fremragende værdi for pengene, og deres kundesupport er uden sidestykke – faktisk har deres live online chat personale altid gået ud over at hjælpe mig!
gå blot over til Siteground, og vælg “Tilmeld dig”
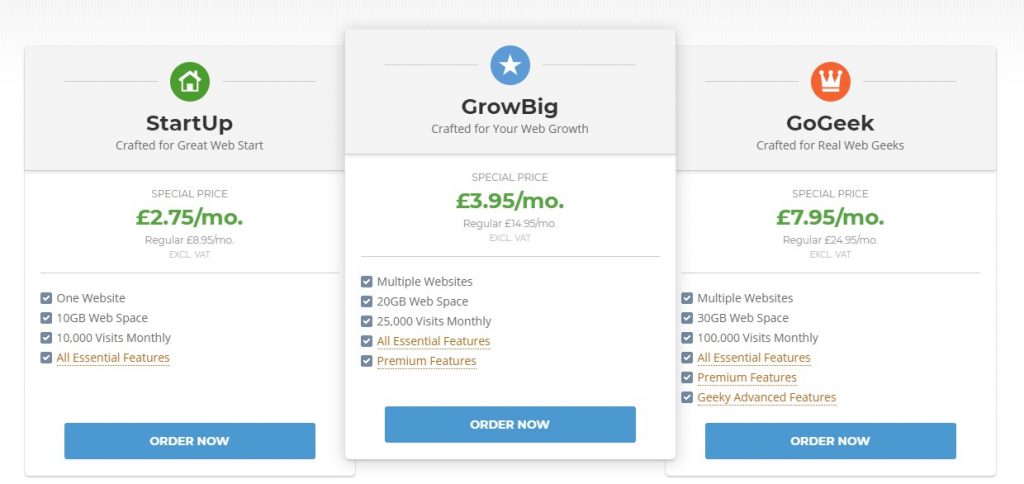
vælg derefter den plan, der passer bedst til dig. Der er tre tilgængelige på SiteGround. Jeg har den” vokse store ” plan, da det giver mig mulighed for at være vært for flere steder uden ekstra omkostninger.

det næste trin er, hvor du kan købe dit nye domæne. På det næste skærmbillede vil du se to muligheder; “Registrer et nyt domæne” eller “jeg har allerede et domæne”. Vælg” Registrer et nyt domæne”, og skriv det domænenavn, du vil købe. Følg derefter instruktionerne på skærmen for at gennemføre dit køb.

Tillykke! Du er nu den stolte ejer af et domæne og din hosting plan!
Installer og opsæt ordtryk
en af de fantastiske ting ved at bruge SiteGround som din hostingudbyder er, at de tilbyder 1-klik-installation til ordtryk.
når du har gennemført dine køb i trin to, skal du logge ind på din SiteGround-konto og gå til C-panelet. Her finder du en mulighed for 1-klik installation.
følg blot instruktionerne på skærmen, så får du din hjemmeside inden for 5 minutter!
nu er det tid til faktisk at bygge din hjemmeside og få det til at se præcis, hvordan du vil.

Start med at oprette din virtuelle assistent hjemmeside
Okay, så vi har et domænenavn, og du har sat op, men hvad nu? Hvordan skaber du faktisk en smuk, fungerende hjemmeside?
Vælg et tema
før du begynder at tilføje indhold til din hjemmeside, skal du vælge et tema. Grunden til at jeg siger at gøre dette, før du tilføjer noget andet til din hjemmeside er, at ændre temaet kan ændre layoutet af ting, så det er bedst at have dit valgte tema på plads først.
jeg vil altid, altid, altid anbefale at købe et premium tema over at bruge de gratis temaer, der er tilgængelige. Kort sagt, du har meget mere kontrol med et premium-tema. Ikke alene kan du styre elementer som din hjemmeside layout, men også finere detaljer som skrifttyper og farver, der anvendes. Du kan læse alle grundene til, at premium-temaer er de bedste i dette indlæg.
min go-to Sted for alle mine hjemmesider er Bluchic. Duoen bygger og sælger fantastiske Premium temaer til kvindelige iværksættere, bloggere og virtuelle assistenter.
to af mine absolutte yndlingsfunktioner i Bluchic-temaer er, at de er lydhøre (så ser også godt ud på mobil og tablets) og support-og vejledningsguider leveret af Bluchic. Supportområdet for alle temaerne guider dig gennem absolut alt hvad du behøver at vide for at få dit nye tema installeret og konfigureret.
hvis du undrer dig, bruger jeg Victoria –temaet på denne side – > få din her.

installer relevante Plugins
Plugins er til din hjemmeside, hvilke apps er til din smartphone.
de udvider den grundlæggende funktionalitet på din hjemmeside og giver dig mulighed for at gøre meget mere uden at du behøver at lære at kode (fordi lad os se det i øjnene, vi ønsker ikke at gøre det!)
hvis der er noget, du vil have din hjemmeside til at gøre, kan du næsten garantere, at der er et plugin til det! Mange af dem kommer gratis på Facebook. Du vil opdage, at nogle Plugins har “Pro” versioner, der tilbyder flere værktøjer og funktioner, men for det meste vil de gratis plugins gøre præcis, hvad du har brug for dem til at gøre.
endnu bedre end at være gratis, de er nemme at finde, installere og bruge!
der er bogstaveligt talt tusindvis af plugins til rådighed, men disse er de vigtigste plugins, som jeg installerer på alle mine sites fra første dag:
Akismet – dette er en stor spamfilter til din blog kommentarer.
Broken Link Checker – Dette plugin kontrollerer din blog for brudte links og giver dig besked på instrumentbrættet, hvis der findes nogen. Dette er virkelig nyttigt for eksterne links i særdeleshed.
Elementor – en træk og slip side builder, som er især nyttigt for at skabe smukke salg sider og destinationssider. Dette er det plugin, jeg bruger til at oprette alle mine sider.
Google Analytics Dashboard – dette plugin gør opsætning af Google Analytics en absolut brise. Tjek mit indlæg her på at få Google Analytics sat op til din hjemmeside.
Indsæt sidehoveder og sidefødder – giver dig mulighed for at tilføje kode til dine sidehoved-og sidefodsområder med et klik på en knap uden at skulle vide, hvordan du koder.
Sumo – værktøjet, der skaber den fantastiske flydende delelinje, som du kan se på venstre side af mine indlæg (eller nederst, hvis du ser på en mobil).
B3 Total Cache – dette er en performance plugin og hjælper med at forbedre hastigheden og brugeroplevelsen af din hjemmeside. Du behøver ikke at gøre noget med det, bare installere og aktivere, og det vil bare gøre sine ting.
gør en smuk mobilvenlig version af din hjemmeside.
Yoast SEO – alt-i-en SEO-løsning, herunder analyse af indhold på siden, sitemaps og meget mere.

Opret Nøglesider
lad os bare tage et øjeblik til at holde pause og fejre det faktum, at du nu har en fuldt fungerende virtuel assistent hjemmeside!
PUP!
nu er det tid til faktisk at få noget indhold derinde, så når folk besøger, er der noget for dem at læse!
Serviceside
dette er nok den vigtigste side på din hjemmeside. Det er her, du vil lade dine potentielle kunder vide præcis, hvad du gør, hvem du gør det for, og hvor meget det koster.
- din serviceside er det perfekte sted at:
- skitsere, hvem din ideelle klient er
- forklar hvorfor leje en VA (specifikt dig) er en god ide, og hvordan det kan hjælpe dine kunder.
- detaljer hvilke tjenester du tilbyder
- Vis dine evner og talenter
- Vis et par udtalelser
- liste dine pakker og priser
der er forskellige meninger om, hvorvidt du skal have dine priser på din hjemmeside, men jeg siger, at du skal! Hvis jeg besøger en andens side, og der ikke er nogen priser overalt, klikker jeg straks væk. Jeg vil gerne vide, hvor meget noget vil koste mig, før jeg spilder min tid (og deres tid) på at diskutere produktet eller tjenesten kun for at indse, at det er uden for mit budget. Dette sparer dig tid som en VA og forhåbentlig, reducere antallet af forespørgsler, du får fra folk, der simpelthen ikke har råd til dine priser.
Testimonials
jeg har lige nævnt testimonials kort ovenfor, men de er virkelig vigtige.
Testimonials er i det væsentlige bevis på, at du gør, hvad du siger, du gør, og at du gør det godt!
jeg ved ikke om dig, men før jeg køber noget på
folk er meget mere tilbøjelige til at investere i dine tjenester, hvis de kan se, hvilke fantastiske resultater du har hjulpet tidligere kunder med at opnå.
hvis du ikke har nogen testimonials endnu, eller du ikke har haft nogen klienter til at få testimonials fra, spørg gamle kolleger (og muligvis venner) for at give feedback på arbejde, som du har gennemført med/for dem. Hvad der er vigtigt her er, at du ikke lyver! De kan dog kommentere ting som din arbejdsmoral. For eksempel, ” Dani er ekstremt hårdtarbejdende og har et fremragende øje for detaljer.”det kan gå langt, når du lige er begyndt.
kontakt Info og opfordring til handling
når nogen har besluttet, at de vil arbejde sammen med dig, gør det super nemt for dem at vide, hvad de skal gøre næste. Tilføj CTA ‘ er på hele din side, sådan her:

ved at inkludere en kontaktformular kan du gøre det endnu nemmere for nye kunder at komme i kontakt. De kan kontakte dig med et klik på en knap og glemme at skulle kopiere og indsætte din e-mail-adresse og udarbejde en e-mail til dig.
du kan bruge et simpelt form builder-plugin på Dubsado, men jeg bruger formularer, jeg opretter i Dubsado for at strømline hele klient onboarding-processen og for at sikre, at jeg får alle de oplysninger, jeg har brug for fra nye klienter. Her er et smugkig på min VA kontaktformular:

om side
jeg vil ikke gå for meget i detaljer her, da jeg har et helt blogindlæg dedikeret til at skabe den perfekte Om side (tjek det her).
din Om-side er virkelig vigtig, men det er også en side, der ofte bliver overset, når folk bygger deres hjemmesider. Jeg har sagt det før, og jeg vil sige det igen – folk som mennesker. Og det følger heraf, at folk ønsker at arbejde med mennesker, ikke bare en ansigtsløs forretning.
Tag dig tid til at fortælle dine besøgende og potentielle kunder lidt om dig selv. Vis din personlighed (og dit ansigt med et professionelt foto), og lad dine kunder vide, hvilken slags person de skal arbejde med.
Blog
dette er et andet af de elementer, der ofte bliver overset. At have en blog på din hjemmeside er ikke afgørende, men det er en fantastisk måde at fremvise din viden. Hvis for eksempel en af de tjenester, du tilbyder som VA, er at oprette e-mail-tragte, vil det at have flere blogindlæg om e-mail-tragte vise potentielle kunder, at du virkelig ved, hvad du taler om. Blogindlæg er også en fantastisk måde at få folk på din hjemmeside i første omgang.
du kan læse mere om, hvorfor din virksomhed har brug for en blog, i dette indlæg her.
og det, mine venner, er, hvordan du kan oprette din egen fantastiske hjemmeside.
men hvis ideen om at opbygge din egen hjemmeside stadig skræmmer de levende dagslys ud af dig, har jeg et specielt tilbud til dig!





