přidání statických bloků na konkrétní stránky CMS s rozložením Magento
při práci na projektu jsem musel přidat jedinečný statický blok mezi hlavičkou a hlavním obsahem stránky CMS na každé stránce CMS. Element musel být plně přizpůsobitelný přes Magento admin panel a muselo to být snadné vytvořit na nových stránkách CMS, snadno modifikovatelné a odnímatelné. Vzhledem k tomu, že tento prvek musel být umístěn mimo hlavní obsah, nemohl být přidán pomocí CMS v Magento admin. Muselo být přidáno pomocí rozvržení Magento. Takto jsem toho dosáhl.
jak možná víte, Magento nabízí pouze následující popisovače pro stránky CMS:
- popisovač domovské stránky a popisovač 404 stránek
- popisovač pro všechny stránky CMS
pokud by se na domovské stránce musel Zobrazit blok CMS, použili bychom popisovač domovské stránky v našem místním.xml soubor. Stejně tak, pokud by stejný statický blok musel být zobrazen na všech stránkách CMS, použili bychom popisovač pro všechny stránky CMS.
ale co jednotlivé stránky CMS vytvořené uživatelem?
řešení Frontend developer
naštěstí nám Magento umožňuje definovat vlastní rozvržení pro každou stránku CMS úpravou z editoru CMS na panelu Magento admin. Tímto způsobem je rozvržení stránky CMS upraveno pomocí definovaných hodnot pro danou stránku, které jsou uloženy v databázi.
nejprve vytvoříme statický blok, který chceme přidat na konkrétní stránku CMS, kterou pojmenujeme static-block-1 a použijeme na ni některé jednoduché styly.
<div class="element-blue"> <h3>Static Block 1</h3> <p>This is blue static element 1 </p></div>dále vytvoříme novou stránku CMS, která bude obsahovat vytvořený statický blok, který bude přidán prostřednictvím aktualizace rozvržení XML na kartě návrhy, spolu s hlavičkou a jedním odstavcem. V tomto příkladu použijeme rozložení sloupců 1 pro všechny stránky CMS.
<reference name="root"> <block type="cms/block" name="myelement"> <action method="setBlockId"><block_id>static-block-1</block_id></action> </block></reference>a nakonec musíme aktualizovat naše soubory šablon a přidat řádek kódu, který volá náš prvek. Protože jsme použili 1 rozložení sloupců pro všechny stránky CMS a upravíme 1column.soubor šablony phtml. Pokud chcete přidat prvky na stránky CMS, které používají jinou šablonu (například 2columns-vlevo), musíte tyto soubory upravit.
…<div class="page"> <?php echo $this->getChildHtml('header') ?> <?php echo $this->getChildHtml('myelement') ?>…pro tento příklad jsem vytvořil jeden další statický blok, který se liší od prvního a dvou dalších stránek CMS-jeden pro nový prvek, který jsem vytvořil, a druhý, který nebude mít žádné aktualizace rozvržení, a proto nebude obsahovat žádný z prvků, které jsme vytvořili.
výsledky
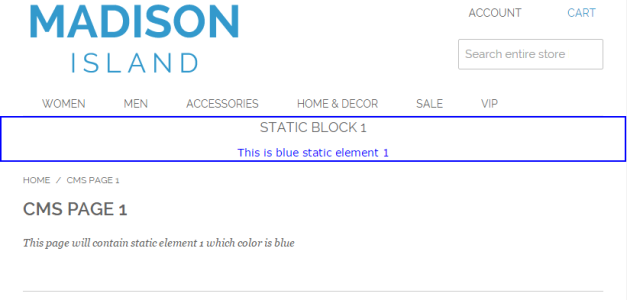
CMS strana 1 s modrým statickým blokem:

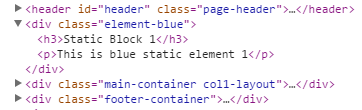
HTML kód CMS strana 1:

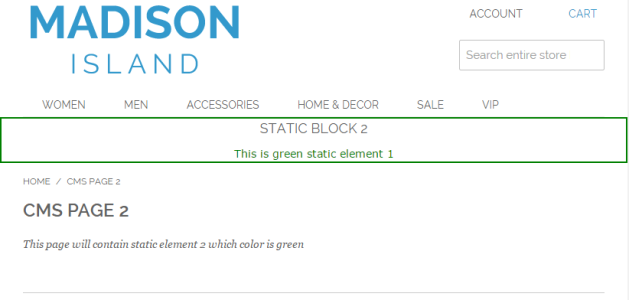
CMS strana 2 se zeleným statickým blokem:

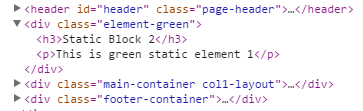
HTML kód stránky CMS 2:

CMS strana 3, pro kterou jsme nenastavili žádné aktualizace rozvržení ve svém XML, a proto nezobrazuje žádné vytvořené statické bloky.

HTML kód stránky CMS 3:
![]()
dobré a špatné a alternativní
přestože se jedná o opravdu rychlé a jednoduché řešení, které funguje dobře, stává se únavné, když musíte projít stejnými kroky pro každý prvek, který chcete přidat, a to i na projektu, který měl 6 nebo 7 stránek CMS.
pokud chcete pro tento účel více backendově orientované řešení, Tim Reynolds, vývojář certifikovaný Magento, napsal článek na téma přidávání widgetů na konkrétní stránky CMS, ve kterých použil pozorovatele událostí k vytvoření jedinečných úchytů pro každou stránku CMS.




