Come impostare una splendida Assistente virtuale Sito Web-Fiorente Business Mamme

** Questo post del blog contiene link di affiliazione. Potremmo guadagnare una piccola commissione per finanziare le nostre abitudini di consumo di latte se utilizzi questi link per effettuare un acquisto, senza alcun costo aggiuntivo per te. Raccomandiamo solo prodotti, strumenti e servizi che abbiamo utilizzato e amato. **
Nel corso dei mesi e degli anni, ho visto molti siti Web di assistenti virtuali. E ti dirò ora che non tutti i siti web sono creati uguali.
Così, il post di oggi sta per essere tutto su come creare uno splendido sito web Assistente virtuale che non solo sembra incredibile, ma uno che converte anche. Dopo tutto, lo scopo del gioco è quello di prenotare quei clienti da sogno, non è vero?
In questo post imparerai:
- Perché avete bisogno di un sito web come VA
- Le basi della creazione di un sito web
- Quali informazioni essenziali di cui hai bisogno per includere
- Come utilizzare il vostro sito web per pubblicizzare i tuoi servizi
Non si ha realmente bisogno di un Assistente Virtuale sito?
Se stai pensando di diventare un VA, o hai già messo le ruote in movimento, probabilmente ti starai chiedendo se hai bisogno o meno di un sito web.
La risposta semplice è “sì”.
Ci sono molte opinioni diverse là fuori, con alcune persone che dicono che non hai bisogno di un sito web se, ad esempio, hai una grande pagina aziendale su Facebook o una forte presenza su LinkedIn.
Detto questo, ci sono una serie di motivi per cui avere un sito web per il tuo business VA ti aiuterà non solo a distinguerti dalla folla ma anche a proteggere più clienti.
- È un ottimo posto per mostrare le tue abilità, talenti e lavori precedenti.
- Permette ai potenziali clienti di trovarti, controllare i tuoi pacchetti e decidere se sei una buona misura (aking parte del lavoro fuori le mani)
- Il tuo sito web è un ottimo posto per elencare i pacchetti e prezzi-non più tempo sprecato sulle chiamate di scoperta con le persone che ti chiedono di lavorare per £2 all’ora!
- Puoi far trasparire la tua personalità. Alla gente piace lavorare con le persone, non solo un business senza volto.
- Ti aiuterà a distinguerti dalla concorrenza.
Così, ora sapete perché avete bisogno di un sito web per il vostro business VA, passiamo al come.

Scegli e acquista un nome di dominio
Il primo passo nella creazione del tuo sito web di Assistente virtuale è scegliere e acquistare il tuo nome di dominio.
Quando si tratta di scegliere il tuo nome di dominio, scegliere qualcosa che è lo stesso del tuo nome di business VA Service. So che potrebbe sembrare abbastanza ovvio, ma saresti sorpreso! Idealmente, vuoi che il tuo nome di dominio finisca in .com o. co.uk.
Poiché consiglierei di utilizzare Siteground per il tuo hosting, consiglierei di acquistare anche il tuo nome di dominio da loro, quindi includerò come acquistare il tuo nome di dominio nel passaggio successivo.
Seleziona un host e acquista un piano di hosting
Ci sono un certo numero di host di siti Web là fuori, ma Siteground è il mio preferito in assoluto. Attualmente ospito tutti e cinque i miei siti, oltre a due siti client lì e non posso criticarli.
Hanno un ottimo rapporto qualità-prezzo e il loro supporto clienti non è secondo a nessuno-infatti, il loro personale di chat online dal vivo è sempre andato al di là di aiutarmi!
Basta andare su Siteground e selezionare”Registrati”
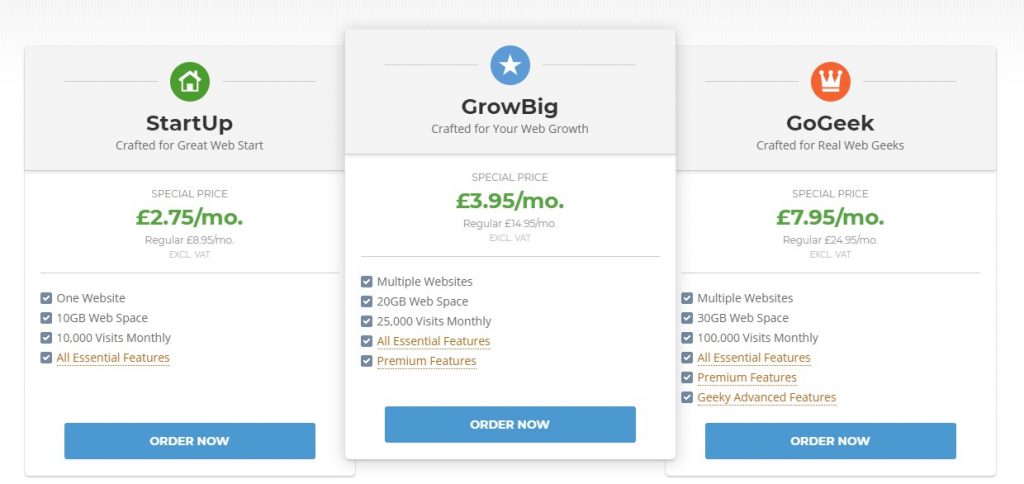
Quindi, selezionare il piano più adatto a te. Ci sono tre disponibili su SiteGround. Ho il piano “Grow Big” in quanto mi consente di ospitare più siti senza costi aggiuntivi.

Il passo successivo è dove è possibile acquistare il nuovo dominio. Nella schermata successiva, vedrai due opzioni;” Registra un nuovo dominio “o”Ho già un dominio”. Seleziona “Registra un nuovo dominio” e digita il nome di dominio che desideri acquistare. Quindi segui le istruzioni sullo schermo per completare l’acquisto.

Congratulazioni! Ora sei l’orgoglioso proprietario di un dominio e del tuo piano di hosting!
Installa e configura WordPress
Una delle grandi cose sull’utilizzo di SiteGround come provider di hosting è che offrono 1-click install per WordPress.
Una volta completati gli acquisti nel secondo passaggio, accedi al tuo account SiteGround e vai al Pannello C. Qui troverete un’opzione per WordPress 1-click install.
Basta seguire le istruzioni sullo schermo e avrete il vostro sito WordPress entro 5 minuti!
Ora è il momento di costruire effettivamente il tuo sito e farlo sembrare esattamente come vuoi.

Inizia a creare il tuo sito Web di assistente virtuale
Ok, quindi abbiamo un nome di dominio e hai configurato WordPress, ma ora cosa? Come si fa a creare un sito web bello e funzionante?
Scegli un tema
Prima di iniziare ad aggiungere qualsiasi contenuto al tuo sito, scegli un tema. Il motivo per cui dico di fare questo prima di aggiungere qualsiasi altra cosa al tuo sito è che cambiare il tema può cambiare il layout delle cose, quindi è meglio avere il tema scelto in primo luogo.
Sarò sempre, sempre, SEMPRE raccomandare l’acquisto di un tema premium sopra utilizzando i temi WordPress gratuiti che sono disponibili. In parole povere, hai molto più controllo con un tema premium. Non solo puoi controllare elementi come il layout del tuo sito, ma anche dettagli più fini come i caratteri e i colori utilizzati. Puoi leggere tutte le ragioni per cui i temi premium sono i migliori in questo post.
Il mio go-to posto per i temi WordPress per tutti i miei siti web è Bluchic. Gestito da marito e moglie duo-Andrew e Kathie-Bluchic costruisce e vende splendidi temi Premium WordPress per imprenditrici, blogger e assistenti virtuali.
Due delle mie caratteristiche preferite in assoluto dei temi Bluchic sono che sono reattivi (quindi sembrano grandi anche su dispositivi mobili e tablet) e il supporto e le guide pratiche fornite da Bluchic. L’area di supporto per tutti i temi guida l’utente attraverso assolutamente tutto quello che c’è da sapere per ottenere il vostro nuovo tema installato e configurato.
Se vi state chiedendo, io uso il tema Victoria su questo sito –> Ottenere il vostro qui.

Installa i plugin pertinenti
I plugin sono per il tuo sito web, quali app sono per il tuo smartphone.
Espandono le funzionalità di base del tuo sito e ti permettono di fare molto di più senza che tu debba imparare come codificare (perché ammettiamolo, non vogliamo farlo!)
Se c’è qualcosa che vuoi che il tuo sito faccia, puoi quasi garantire che ci sia un plugin per questo! E molti di loro sono gratuiti su WordPress. Troverete che alcuni plugin hanno versioni ” Pro ” che offrono più strumenti e funzioni, ma, per la maggior parte, i plugin gratuiti farà esattamente quello che avete bisogno di loro di fare.
Ancora meglio che essere liberi, sono facili da trovare, installare e utilizzare!
Ci sono letteralmente migliaia di plugin disponibili, ma questi sono i plugin chiave che installo su tutti i miei siti dal primo giorno:
Akismet – Questo è un ottimo filtro antispam per i commenti del tuo blog.
Broken Link Checker-Questo plugin controlla il tuo blog per collegamenti interrotti e ti avvisa sul cruscotto se ne vengono trovati. Questo è davvero utile per i collegamenti esterni, in particolare.
Elementor-Un drag and drop page builder che è particolarmente utile per la creazione di belle pagine di vendita e pagine di destinazione. Questo è il plugin che uso per creare tutte le mie pagine.
Google Analytics Dashboard for WP (GADWP) – Questo plugin rende la creazione di Google Analytics un gioco da ragazzi assoluto. Controlla il mio post qui su come impostare Google Analytics per il tuo sito web.
Inserisci intestazioni e piè di pagina: consente di aggiungere codice alle aree di intestazione e piè di pagina con il clic di un pulsante senza dover sapere come codificare.
Sumo – Lo strumento che crea la barra di condivisione mobile impressionante che si può vedere sul lato sinistro dei miei post (o in basso se si sta visualizzando su un cellulare).
W3 Total Cache-Questo è un plugin per le prestazioni e aiuta a migliorare la velocità e l’esperienza utente del tuo sito. Non è necessario fare nulla con esso, basta installare e attivare e sarà solo fare la sua cosa.
WPtouch Mobile Plugin-Rende una bella versione mobile-friendly del tuo sito web.
Yoast SEO – All-in-one soluzione SEO per WordPress, tra cui l’analisi dei contenuti on-page, sitemap XML e molto altro ancora.

Creare pagine chiave
Prendiamo solo un momento per mettere in pausa e celebrare il fatto che ora avete un sito web Assistente virtuale completamente funzionante!
Woop woop!
Ora è il momento di ottenere effettivamente alcuni contenuti lì in modo che quando la gente visita, c’è qualcosa per loro di leggere!
Pagina dei servizi
Questa è probabilmente la pagina più importante del tuo sito. Questo è dove potrete lasciare che i vostri potenziali clienti sanno esattamente quello che fai, chi lo fai per e quanto costa.
- La tua pagina dei servizi è il luogo perfetto per:
- Delineare chi è il tuo cliente ideale
- Spiega perché assumere un VA (specifcally, you) è una grande idea e come può aiutare i tuoi clienti.
- Dettaglio quali servizi offri
- Mostra le tue abilità e talenti
- Mostra alcune testimonianze
- Elenca i tuoi pacchetti e prezzi
Ci sono opinioni diverse sull’opportunità o meno di avere i tuoi prezzi sul tuo sito web, ma io dico che dovresti! Se visito il sito di qualcun altro e non ci sono prezzi da nessuna parte, clicco immediatamente. Voglio sapere quanto qualcosa mi costerà prima di sprecare il mio tempo (e il loro tempo) a discutere del prodotto o del servizio solo per rendermi conto che è fuori dal mio budget. Questo vi farà risparmiare tempo come VA e, si spera, ridurre il numero di richieste che si ottiene da persone che semplicemente non possono permettersi le tariffe.
Testimonianze
Ho appena menzionato brevemente le testimonianze sopra, ma sono davvero importanti.
Testimonianze sono essenzialmente la prova che si fa quello che dici di fare e che lo fai bene!
Non so di te, ma prima di acquistare qualsiasi cosa su Amazon, ho letto le recensioni prima. Le tue testimonianze sono un po ‘ come le tue recensioni su Amazon. Vuoi lasciare che i potenziali clienti che possono fidarsi di te e che è possibile fornire servizi eccezionali dovrebbero scegliere di lavorare con voi.
Le persone sono molto più propense a investire nei tuoi servizi se riescono a vedere quali risultati sorprendenti hai aiutato i clienti precedenti a raggiungere.
Se non hai ancora testimonianze, o non hai avuto clienti da cui ottenere testimonianze, chiedi ai vecchi colleghi (e possibilmente amici) di dare un feedback sul lavoro che hai completato con/per loro. Ciò che è essenziale qui è che non si mente! Possono, tuttavia, commentare cose come la tua etica del lavoro. Ad esempio, ” Dani lavora molto duramente e ha un occhio eccellente per i dettagli.”potrebbe andare un lungo cammino quando sei appena agli inizi.
Informazioni di contatto e Call to Action
Una volta che qualcuno ha deciso che vogliono lavorare con te, rendono super facile per loro sapere cosa fare dopo. Aggiungere gli inviti all’azione a tutto il sito, come questo:

inserendo un modulo di contatto, si può rendere ancora più facile per i nuovi clienti di entrare in contatto. Possono contattarti con il clic di un pulsante e dimenticare di dover copiare e incollare il tuo indirizzo email e redigere una e-mail a voi.
È possibile utilizzare un semplice plugin form builder su WordPress, ma io uso i moduli che creo in Dubsado per semplificare l’intero processo di onboarding del client e per assicurarmi di ottenere tutte le informazioni di cui ho bisogno da nuovi clienti. Ecco una sbirciata al mio modulo di contatto VA:

la Pagina
non voglio entrare troppo nel dettaglio qui, come ho un intero post sul blog dedicato alla creazione di un perfetto Sulla Pagina (cliccare qui).
La tua pagina Informazioni è molto importante, MA è anche una pagina che spesso viene trascurata quando le persone stanno costruendo i loro siti web. L’ho già detto prima, e lo dirò di nuovo – alla gente piacciono le persone. E ne consegue, che la gente vuole lavorare con la gente, non solo un business senza volto.
Prendetevi il tempo per raccontare ai vostri visitatori e potenziali clienti, un po ‘ di te. Mostra la tua personalità (e il tuo volto con una foto professionale) e lascia che i tuoi clienti sappiano con che tipo di persona lavoreranno.
Blog
Questo è un altro di quegli elementi che spesso viene trascurato. Avere un blog sul tuo sito web non è essenziale, ma è un ottimo modo per mostrare le tue conoscenze. Se, ad esempio, uno dei servizi che offri come VA è la creazione di imbuti di posta elettronica, avere diversi post sul blog sugli imbuti di posta elettronica mostrerà ai potenziali clienti che sai davvero di cosa stai parlando. Post del blog sono anche un ottimo modo per convincere la gente sul tuo sito web, in primo luogo.
Puoi leggere di più sul perché la tua azienda ha bisogno di un blog, in questo post qui.
E questo, amici miei, è il modo in cui puoi creare il tuo splendido sito web.
Ma, se l’idea di costruire il proprio sito web spaventa ancora le luci del giorno viventi fuori di voi, ho un’offerta speciale solo per voi!





