Come creare una pagina di contatto efficace per il tuo sito Web
La pagina di contatto è un componente chiave di quasi tutti i siti web. Il suo scopo è semplice – un modo per i visitatori di raggiungerti. Ma con la costruzione strategica si può fare molto di più!
Per i liberi professionisti, la pagina Contatti è una versione interattiva di un biglietto da visita. Per le aziende più grandi, è un modo per entrare in contatto con l’assistenza clienti o collegare i potenziali clienti con il tuo team di vendita.
Presenta l’opportunità di mostrare che stai ascoltando e pronto a rispondere. Pensate a ciò che il vostro business ei vostri visitatori hanno bisogno come si decide cosa includere.
Ecco alcuni consigli utili:
Crea un modulo di contatto e-mail che funzioni per te
Il fulcro della maggior parte delle pagine di contatto è un modulo e-mail. Le persone che sono riluttanti a prendere il telefono preferiscono e-mail, e altri possono essere raggiungendo fuori dopo l’orario di lavoro.
Un modulo e-mail ben progettato risolve un paio di problemi comuni sulle pagine di contatto:
1. Proteggere il tuo account e-mail
Pubblicare la tua email completa sul tuo sito web è rischioso. Ci sono bot che raschiare il web per queste informazioni, ed esporre la tua email potrebbe portare a spam o anche un account violato.
Alcuni proprietari di siti web cercano di evitarlo scrivendo un’e-mail come testo invece di un link mailto: cliccabile. Altri formattano il loro indirizzo email in un modo che richiede alle persone di inserirlo manualmente. Ecco perché vedrete cose come questa:
Email me qui: il mio.nome my-website com
Ciò crea un’esperienza utente confusa e aumenta la probabilità di errore umano quando le persone cercano di inserire correttamente il tuo indirizzo email nel proprio client di posta elettronica. Inoltre, i visitatori potrebbero ancora involontariamente inviare un’e-mail che contiene un virus.
Un modulo di contatto e-mail supera queste preoccupazioni e aiuta a proteggerti dai rischi per la sicurezza del sito web. I moduli sono più facili da utilizzare per i visitatori, non esporre la tua email e rendere il tuo sito Web più professionale.
2. Ottenere le informazioni necessarie
Senza un modulo di contatto, un visitatore potrebbe non lasciare i dettagli necessari per una risposta. I campi che si sceglie di utilizzare nel modulo di contatto in modo da ottenere le informazioni giuste per il follow-up.
Mentre i campi Nome, Email e Messaggio sono standard, puoi comunque personalizzare il modulo per servire meglio i tuoi visitatori. Meno campi in una forma tendono ad aumentare le possibilità di persone completarlo.
Sarah blog sulla cottura a Broma Bakery. La sua pagina di contatto presenta un semplice modulo con i seguenti campi:
- Nome (richiesto)
- Email (richiesto)
- Oggetto
- Messaggio
Lo scopo di questa pagina è quello di fornire a marchi, collaboratori e lettori un modo per raggiungere Sarah. Ecco fatto.
Tuttavia, in alcuni casi è utile un modulo di contatto più complesso. È possibile rendere le informazioni essenziali “Necessarie”, ma lasciare dettagli meno importanti “facoltativi.”
Ad esempio, lo scopo della pagina di contatto Van Gogh Cakes è quello di raccogliere richieste per i suoi prodotti da forno artigianali. Il modulo contiene un lungo elenco di domande e diversi tipi di campi, alcuni obbligatori e altri facoltativi. È necessario aiutare l’azienda a offrire preventivi accurati sulle sue torte personalizzate.
Se fatto bene, la pagina di contatto è una potente funzione di servizio clienti. Se hai un WordPress.com conto, si ha la libertà e la flessibilità per creare le forme perfette.
Aggiunta di un modulo di contatto con l’editor di blocchi WordPress
Aggiungi un modulo di posta elettronica personalizzato alla tua pagina di contatto con pochi clic utilizzando l’editor di blocchi WordPress, Gutenberg. I blocchi sono un modo intuitivo per inserire elementi utili sul tuo sito web se sai come codificare o meno. Il blocco modulo è un’opzione standard disponibile con tutti WordPress.com piani.
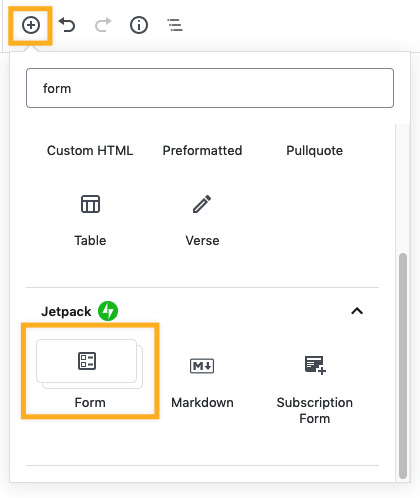
Innanzitutto, trova il blocco modulo nell’Inseritore Gutenberg (vedi sotto). Poi, ti verrà chiesto di scrivere una riga dell’oggetto standard e inserire l’indirizzo email in cui si desidera ricevere messaggi. Infine, personalizza i campi e l’aspetto del modulo prima che entri in funzione. Ciò include cose come caselle di controllo e pulsanti di opzione, nonché il colore e il testo del pulsante di invio.

Ottieni istruzioni complete sull’aggiunta di un modulo con l’editor di blocchi Gutenberg nella nostra sezione di supporto. Ci sono istruzioni separate per aggiungere un modulo con l’Editor classico.
La pagina di contatto è solo un luogo per includere un modulo sul tuo sito web. Ci sono altre pagine in cui può avere senso offrire la possibilità di raggiungerti direttamente, e il blocco Modulo ti dà quella capacità.
Fai di più con il tuo WordPress.com Pagina di contatto
Eventuali elementi aggiuntivi si aggiungono alla pagina di contatto dipendono da ciò che i visitatori hanno bisogno di sapere e ciò che si vuole realizzare. Utilizzare funzioni utili da WordPress.com per costruire la giusta esperienza.
Ad esempio, salone di New York City e WordPress.com membro, NappStar, non include un modulo di posta elettronica sulla sua pagina di contatto. NappStarr sceglie invece di elencare informazioni cruciali come orari di lavoro, numero di telefono e una mappa in modo che i clienti sappiano dove trovarli.
Con WordPress.com, Lei troverà blocchi per aggiungere tutte queste opzioni alla Sua pagina di Contatto. Oltre al blocco mappa integrato, altre opzioni per l’inserimento di mappe includono l’utilizzo di un iframe per aggiungere Google Maps o l’utilizzo di plugin di mappe WordPress, che è possibile installare quando si sceglie un Business plan.
E ‘ una buona idea per mantenere la copia sulla tua pagina di contatto breve e al punto, pur venendo attraverso come utile e reattivo.
Se i visitatori ti contattano costantemente con domande simili, aggiungi una sezione FAQ in fondo alla pagina dei contatti. Questo ti aiuterà a gestire il feedback e risparmiare tempo.
La pagina dei contatti è anche un ottimo posto per collegare i visitatori ad altre connessioni online. Clienti e fan potrebbero voler seguirti sui social media o iscriversi a una newsletter via email. Con l’editor di blocchi di WordPress puoi aggiungere sia link di social media che un modulo di abbonamento per far crescere il tuo pubblico.
Se si sta costruendo un nuovo sito web o alla ricerca di modi per migliorare un sito esistente, utilizzare la versatilità di WordPress per trasformare una pagina di contatto comune in qualcosa di unico e utile. Inizia e crea un sito web con WordPress.com oggi!




