Aggiunta di blocchi statici a pagine CMS specifiche con layout Magento
Mentre lavoravo a un progetto, dovevo aggiungere un blocco statico univoco tra l’intestazione e il contenuto principale della pagina CMS su ogni pagina CMS. Element doveva essere completamente personalizzabile tramite il pannello di amministrazione di Magento e doveva essere facile da creare su nuove pagine CMS, facilmente modificabili e rimovibili. Poiché tale elemento doveva essere posizionato al di fuori del contenuto principale, non poteva essere aggiunto utilizzando CMS in Magento admin. Doveva essere aggiunto usando i layout Magento. Ecco come l’ho raggiunto.
Come forse saprai, Magento offre solo i seguenti handle per le pagine CMS:
- Homepage handle e 404-page handle
- Un handle per tutte le pagine CMS
Se un blocco CMS dovesse essere mostrato sulla homepage, useremmo l’handle homepage nel nostro locale.file xml. Allo stesso modo, se lo stesso blocco statico dovesse essere mostrato su tutte le pagine CMS, avremmo usato un handle per tutte le pagine CMS.
Ma per quanto riguarda le singole pagine CMS create dagli utenti?
Soluzione per sviluppatori Frontend
Fortunatamente, Magento ci consente di definire un layout personalizzato per ogni pagina CMS modificandolo dall’editor CMS sul pannello di amministrazione di Magento. In questo modo, il layout per una pagina CMS viene modificato utilizzando i valori definiti per quella pagina specifica che sono memorizzati nel database.
Per prima cosa, creeremo un blocco statico che vogliamo aggiungere a una pagina CMS specifica che chiameremo static-block-1 e applicheremo alcuni stili semplici ad esso.
<div class="element-blue"> <h3>Static Block 1</h3> <p>This is blue static element 1 </p></div>Successivamente, creeremo una nuova pagina CMS che conterrà il blocco statico creato che verrà aggiunto tramite Layout Update XML nella scheda Designs, insieme a un’intestazione e un paragrafo. Per questo esempio, useremo il layout a 1 colonna per tutte le pagine CMS.
<reference name="root"> <block type="cms/block" name="myelement"> <action method="setBlockId"><block_id>static-block-1</block_id></action> </block></reference>E infine, dobbiamo aggiornare i nostri file di modello e aggiungere una riga di codice che chiama il nostro elemento. Dal momento che abbiamo usato il layout di 1 colonna per tutte le pagine CMS e modificheremo 1column.file modello phtml. Se si desidera aggiungere gli elementi alle pagine CMS che utilizzano un altro modello (come 2columns-left), è necessario modificare tali file.
…<div class="page"> <?php echo $this->getChildHtml('header') ?> <?php echo $this->getChildHtml('myelement') ?>…Per questo esempio, ho creato un blocco statico aggiuntivo diverso dal primo e due pagine CMS aggiuntive, una per il nuovo elemento che ho creato e un’altra che non avrà aggiornamenti di layout e per questo motivo, non conterrà nessuno degli elementi che abbiamo creato.
Risultati
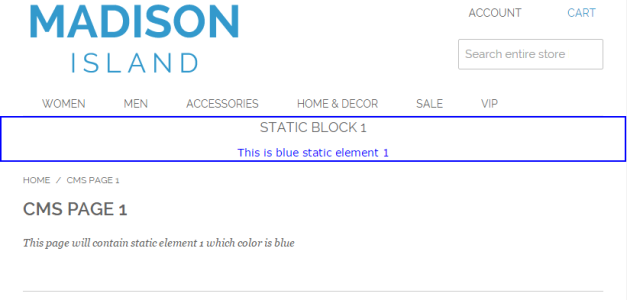
CMS pagina 1 con blocco statico blu:

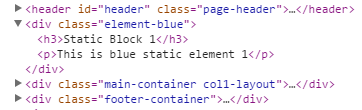
Codice HTML di CMS pagina 1:

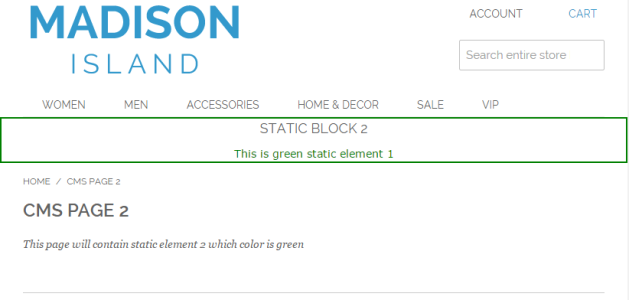
CMS pagina 2 con blocco statico verde:

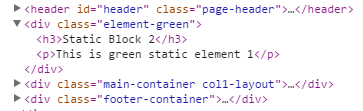
Codice HTML della pagina CMS 2:

CMS page 3 per il quale non abbiamo impostato alcun aggiornamento del layout nel suo XML e quindi non mostra alcun blocco statico creato.

Codice HTML del CMS pagina 3:
![]()
Il bene e il male e l’alternativa
anche se questa è una soluzione veloce e semplice che funziona bene, diventa noioso quando si deve passare attraverso questi stessi passaggi per ogni elemento che si desidera aggiungere, anche su un progetto che aveva 6 o 7 pagine di un CMS.
Se si desidera una soluzione più orientata al backend per questo, Tim Reynolds, sviluppatore certificato Magento, ha scritto un articolo su un argomento di aggiunta di widget a pagine CMS specifiche in cui ha utilizzato osservatori di eventi per generare maniglie uniche per ogni pagina CMS.




