10 Modi comprovati per aumentare il coinvolgimento del pubblico sul tuo sito di e-commerce
Immagina di essere un potenziale cliente per un momento.
Vai al tuo sito web, cerca prodotti, aggiungi articoli al carrello e persino fai un acquisto.
Il processo è semplice e diretto, giusto?
Ma cosa succede se non lo fosse?
A volte, nonostante i tuoi sforzi, la tua esperienza sul sito web può lasciare molto a desiderare. Gli utenti non riescono a trovare quello che stanno cercando. Si confondono. Lasciano alla cassa. Si annoiano e vanno altrove.
Quando questo accade, si può perdere su potenziali clienti.
Quindi, è importante porsi domande come:
È facile per i visitatori trovare i prodotti che stanno cercando? Il processo di checkout è semplice? Gli utenti ricevono assistenza clienti quando ne hanno bisogno?
Come imprenditore di e-commerce, potresti dimenticare di metterti nei panni del tuo cliente una volta ogni tanto. Ma considerando le domande di cui sopra-e facendo del tuo meglio per risolvere eventuali problemi in loco – farà molto per aiutarvi a creare un’esperienza più user-friendly per i vostri clienti.
Ma UX non riguarda solo il modo in cui gli utenti si sentono quando visitano il tuo sito. Svolge anche un ruolo enorme nel modo in cui si impegnano con il tuo sito e, in definitiva, se finiscono per acquistare i tuoi prodotti.
Continua a leggere per scoprire quale ruolo deve svolgere l’impegno nell’aumentare le conversioni dei siti web, oltre a 10 modi per migliorare il tuo sito.
Di fretta? Ecco cosa imparerai in questo articolo:
- Che cos’è il coinvolgimento nel sito web e perché è importante?
- Utenti a fare giudizi affrettati sul tuo sito
- Un lento sito perde clienti
- Ritorno i clienti possono fare una differenza enorme
- ricerca Mobile è enorme
- 10 semplici modi per rendere il vostro sito di eCommerce più coinvolgente per gli utenti
- assicurarsi che il sito segue una struttura logica e avere abbastanza spazio
- Ottimizza la velocità del sito & reattività
- Utilizzare un semplice & contenuto logico/struttura della pagina
- Utilizzare diversi tipi di contenuto
- Implementare il sistema di linking interno & suggerito prodotti
- Aggiungi contenuto aggiornamenti
- chiaro, conciso e convincente inviti all’azione che corrispondono al compratore viaggio
- Abilita interattivi cerca nel sito
- Creare 404 personalizzata pagine
- Integrare la chat & chatbots
che Cosa è un sito web di fidanzamento e perché è importante?
“Coinvolgimento del sito Web” non è solo un termine soffice che ha a che fare con il modo in cui gli utenti si sentono quando visitano il tuo sito. È anche un modo per misurare come gli utenti interagiscono con il tuo sito, quali azioni intraprendono sul tuo sito e se alla fine finiscono per convertirsi in un cliente pagante.
Ogni proprietario di un sito web – eCommerce o meno-dovrebbe essere consapevole delle metriche di coinvolgimento del proprio sito web e lavorare attivamente per migliorarle nel tempo.
Ecco alcuni motivi per cui l’impegno del sito web è importante:
Gli utenti esprimono giudizi rapidi sul tuo sito
Alcuni studi hanno scoperto che hai circa 50 millisecondi per fare una buona impressione. Fallo contare!
Un sito lento perde clienti
Una fonte ha scoperto che i siti Web a caricamento lento costano ai rivenditori oltre $2 miliardi di vendite perse ogni anno.
I clienti di ritorno possono fare una grande differenza
È improbabile che l ‘ 88% dei consumatori online ritorni su un sito Web dopo una brutta esperienza.
La ricerca mobile è enorme
Molti consumatori cercano e acquistano prodotti dal proprio dispositivo mobile e il 53% dei siti mobili viene abbandonato a causa del tempo di caricamento lento. Quindi assicurati che il tuo sito sia ottimizzato per i dispositivi mobili.
Alla fine, il coinvolgimento del sito web influisce davvero su quanto tempo gli utenti rimangono sul tuo sito e se finiscono per acquistare i tuoi prodotti. Potresti migliorare le tue conversioni del 30% o più semplicemente implementando alcuni dei suggerimenti di coinvolgimento del sito Web qui sotto.
10 semplici modi per rendere il tuo sito di eCommerce più coinvolgente per gli utenti
C’è una nuova ondata di imprenditori di eCommerce che stanno cercando di aumentare il loro coinvolgimento nel sito web con UX.
Se siete interessati a imparare a coinvolgere gli utenti sul tuo sito web e alle stelle le vendite on-line, scavare in questi 10 sito web smart strategie di coinvolgimento:
assicurarsi che il sito segue una struttura logica e avere abbastanza spazio

(assicurati che il tuo sito seguire una struttura logica e avere abbastanza spazio)
Come gli oggetti o le immagini vengono posizionate sulla pagina può giocare un ruolo enorme nel modo in cui gli utenti interagiscono con il tuo sito.
Quando gli oggetti sono troppo vicini, il tuo design può sembrare occupato e l’effetto può essere travolgente per gli utenti. Inoltre, può rendere difficile per i potenziali clienti per la scansione attraverso i prodotti offerti.
Gerarchia visiva è una scienza che coinvolge l’organizzazione di elementi visivi in modo tale che è piacevole per gli occhi e aiuta i visitatori del sito web a trovare quello che stanno cercando.
Ha a che fare con i seguenti schemi naturali di movimento degli occhi e mettendo gli elementi del sito web nei posti giusti – dove è più probabile che vengano notati dagli utenti.
Visual hierarchy best practice
Nel tracciare le immagini del banner del tuo sito web, i blocchi di contenuti, le immagini dei prodotti, i pulsanti di chiamata all’azione, ecc., vale la pena seguire le best practice della gerarchia visiva, come:
1. Dimensioni
Gli elementi più grandi attirano l’attenzione per primi. Rendi i tuoi elementi più importanti, come il tuo slogan e l’immagine del banner, più grandi degli altri elementi del sito web.
2. Contrasto
I colori contrastanti catturano l’attenzione più che meno-colori contrastanti. Assicurati che il testo e le immagini importanti non sbiadiscano sullo sfondo aggiungendo contrasto a questi elementi.
3. Spazi bianchi
Evita il disordine aggiungendo spazi bianchi tra immagini e testo. Questo è particolarmente vero per le pagine di categoria in cui i prodotti sono inclini a guardare ingombra.
Ottimizza la velocità del tuo sito & reattività
Sei mai andato su un sito web, solo per essere frustrato da un tempo di caricamento lento come melassa? Se è così, probabilmente si voltò a destra intorno e andò a un altro sito web, invece.
Allo stesso modo, se il tuo sito di e-commerce è lento, i potenziali clienti potrebbero portare la loro attività altrove. Oltre a ciò, la velocità del sito è un importante fattore di classifica di Google quando si tratta di attirare traffico organico al tuo sito.

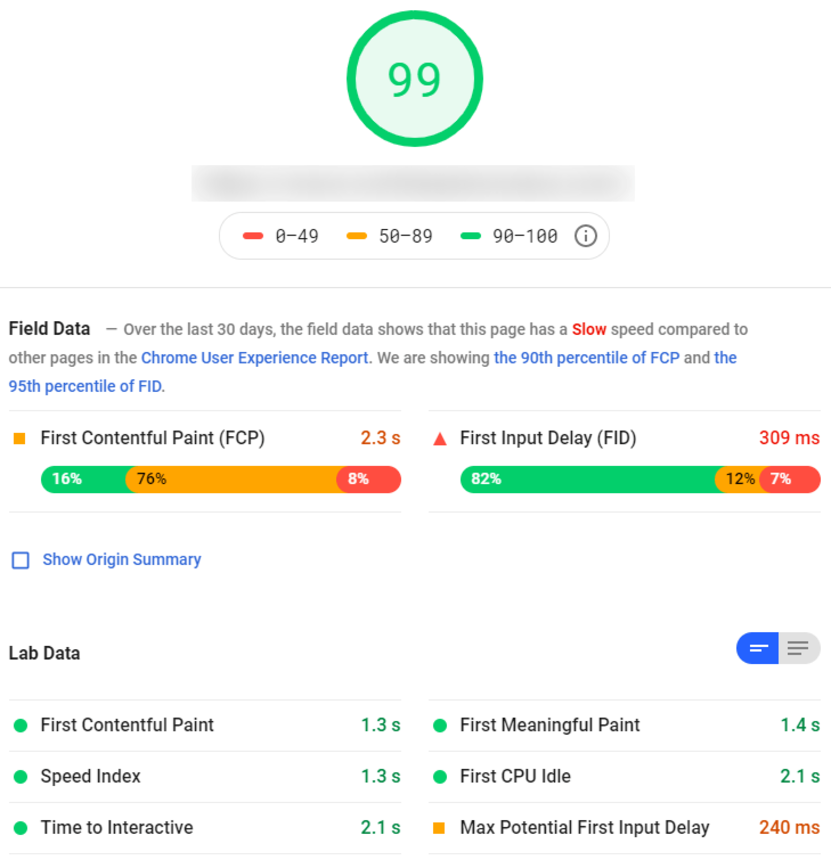
(Una delle PageSpeed score del nostro cliente)
Pertanto, una delle prime mosse che fai per aumentare il tuo coinvolgimento nel sito web dovrebbe essere l’ottimizzazione della velocità e della reattività del sito.
Come controllare la velocità del tuo sito
Per controllare la velocità del tuo sito, puoi impostare il monitoraggio di eCommerce analytics per generare le metriche di velocità del tuo sito. Come regola generale, il tuo sito dovrebbe caricare in 3 secondi o meno, ma, più veloce è meglio.
Se il tuo sito web è lento su desktop e/o su dispositivi mobili, potresti perdere i potenziali clienti. Per evitare che ciò accada, dovresti lavorare con uno sviluppatore o la piattaforma di e-commerce scelta per accelerare il tuo sito e ottimizzarlo per dispositivi mobili.
Come migliorare la velocità del tuo sito
Il tuo sito è lento? Ecco alcuni modi per aumentare la velocità del tuo sito:
- Comprimi file e immagini: prova a ridurre le dimensioni dei file CSS, HTML e JavaScript a meno di 150 byte.
- Evita e minimizza l’uso di JavaScript che blocca il rendering: questo aiuterà i browser a rendere la pagina più veloce.
- Riduci reindirizzamenti URL: ogni volta che una pagina reindirizza a un’altra pagina del tuo sito, l’utente deve affrontare un tempo aggiuntivo. Cerca di evitare di creare troppi reindirizzamenti sul tuo sito limitando i reindirizzamenti a un percorso URL 1:1.
- Ottimizza le immagini: Puoi utilizzare i CSS per creare un modello ottimizzato per le immagini che usi spesso sul tuo sito. Assicurati di utilizzare il tipo di file corretto e che le immagini non siano più grandi di quelle necessarie. Plugin come WP Smush per WordPress o strumenti come tinypng.com può aiutare a comprimere queste immagini.
Usa un semplice& struttura logica di contenuto/pagina
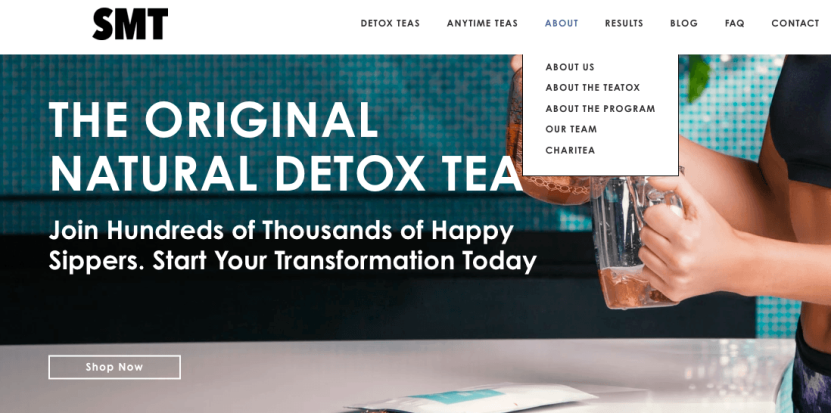
Come gli elementi visivi sul tuo sito, anche i tuoi contenuti dovrebbero essere organizzati in modo user-friendly.
In particolare, la navigazione del sito, i menu a discesa e il processo di checkout dovrebbero essere semplici.
Qual è il modo più naturale e conciso per organizzare questi elementi? Se gli utenti vanno qui, dove sono suscettibili di andare dopo?

(Qual è il prossimo contenuto logico?)
Questo non è il momento di essere “eccentrico” usando un testo di navigazione confuso. Rendi il tuo nav principale il più semplice possibile. Lo stesso con il processo di checkout; gli utenti aggiungono l’articolo al carrello, inseriscono le loro informazioni, confermano l’acquisto e vanno a una pagina di conferma. Facile-peasy.
Così facendo:
- Impedisci agli utenti di confondersi sul tuo sito e
- Riduci le possibilità che cadano durante il processo di checkout.
Usa diversi tipi di contenuto
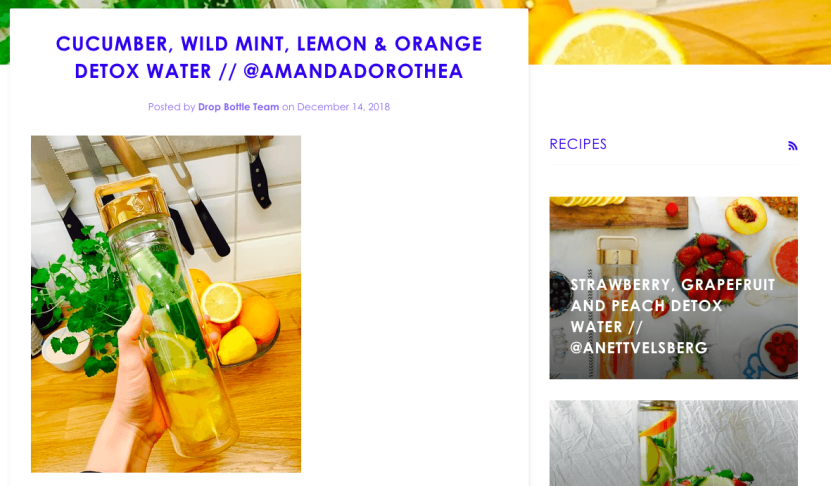
Non lasciare che il contenuto del tuo sito diventi obsoleto. Se limiti i tuoi contenuti e-commerce a contenuti scritti e foto dei prodotti, ti stai perdendo opportunità per aumentare il coinvolgimento e le vendite.
L’utilizzo di diversi tipi di contenuti come infografiche, video, grafici e persino GIF ha dimostrato di aumentare il coinvolgimento e il traffico del sito web.
Ad esempio, puoi pubblicare un video di recensione del prodotto sul tuo sito web, pubblicarlo su YouTube e condividerlo sui social media. In questo modo, puoi generare traffico organico, traffico YouTube e traffico sui social media con un solo contenuto.

(Usa immagini, GIF, video, ecc. per rendere il formato dei contenuti)
Aggiungi immagini e persino video alle pagine dei tuoi prodotti per dare loro un aspetto a 360 gradi del tuo prodotto e i diversi modi di utilizzare i tuoi prodotti (o come le altre persone li usano)
Vuoi mescolare i tuoi contenuti per aumentare il coinvolgimento? Ecco alcune altre idee di contenuti:
- ebook Scaricabili
- Custom-designed infografica
- fotografie di Alta qualità
- Gif
- quiz Interattivi
- User-generated content
- recensione del Prodotto video
- Esperti
- Webinar
- Corsi o tutorial
- Riproposto Facebook un video Live
- tabelle e Grafici
Aggiungi link interni & prodotti suggeriti
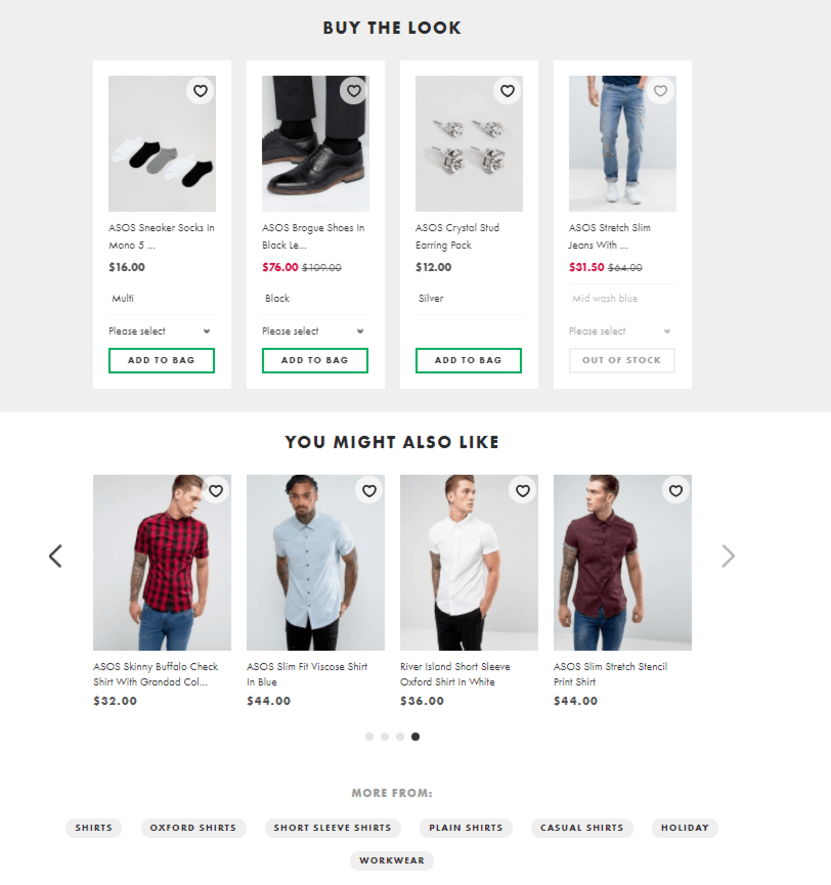
Aggiungere link interni ad altre pagine e prodotti sul tuo sito è un ottimo modo per incoraggiare i clienti ad aggiungere più articoli al carrello.
Includendo altri link interni “Prodotti che potrebbero piacerti…” o “Le persone hanno comprato anche links”, potresti avere clienti che aggiungono uno o più prodotti al loro carrello.
(Sezione prodotti suggeriti di ASOS)
Oltre a ciò, l’aggiunta di link interni rende il tuo sito di e-commerce più facile da eseguire la scansione dai motori di ricerca. Ciò significa che sono meglio in grado di comprendere la struttura del sito e sono più propensi a classificare il tuo sito, aumentando le possibilità di generare traffico organico.
Aggiungi aggiornamenti dei contenuti
Gli aggiornamenti dei contenuti sono un ottimo modo per catturare potenziali clienti che potrebbero non essere ancora pronti per l’acquisto. È possibile intoppo il loro indirizzo e-mail e di mercato a loro fino a quando non sono pronti a fare un acquisto.
Gli sconti sono un aggiornamento dei contenuti popolari per i siti di e-commerce, ma ce ne sono molti altri.
Ad esempio, potresti fornire una “guida agli acquirenti” gratuita ai tuoi ultimi prodotti, un ebook informativo, un video di un’intervista esclusiva con un esperto del settore o anche un quiz interattivo.
La chiave è quello di fornire qualcosa che i vostri potenziali clienti troveranno valore in – qualcosa che sono disposti a consegnare i loro indirizzi e-mail sopra per.
Ecco alcuni potenziali aggiornamenti dei contenuti che potresti aggiungere al tuo sito:
- Opt-in per entrare gratis corso del email
- ebook Scaricabile o how-to guida
- Esclusiva intervista
- template
- Annua di prodotto per le vacanze di guida
- registrati per ricevere gratuitamente tester del prodotto
- prova Gratuita del nuovo prodotto
- Accesso a un webinar
chiaro, conciso e convincente inviti all’azione che corrispondono al compratore viaggio
chiamate-to-action è aggiungere il contenuto deve corrispondere la “temperatura” del vostro pubblico, e la rendono super chiaro di quale azione si desidera che gli utenti a prendere.
Ad esempio, aggiungere un pulsante “Acquista prodotto” a un post sul blog può sembrare un po ‘ aggressivo, ma un CTA “Per saperne di più” può essere appropriato.
Allo stesso modo, puoi aggiungere pulsanti come “Vedi recensioni” o “Aggiungi al carrello” delle pagine dei tuoi prodotti, poiché sono super utili e dicono agli utenti esattamente cosa possono o dovrebbero fare dopo.

(Il tuo CTA dovrebbe finire la frase: “Voglio…”)
Ecco come trovare CTA chiari e convincenti:
- Allinea con la giusta fase del tuo imbuto di vendita
- Usa i termini utilizzati dal tuo pubblico.
- Utilizzare concisa formulazione di dire agli utenti cosa fare
- Dovrebbe indirizzare gli utenti a una pagina dedicata sul sito (per esempio una pagina di prodotto vs generico pagina dei Contatti)
- Sono in grassetto, è facile da vedere, e facile fare clic su
- Deve essere utilizzato in tutta la pagina, in modo che gli utenti hanno più la possibilità di convertire i
- Evitare di “eccentrico” di una lingua, come “Let’s Geddit” o “Fo’ Sho’!”, poiché questi possono portare a confusione
Abilita la ricerca interattiva del sito
Anche se si dispone di una struttura di navigazione del sito semplice, può comunque essere difficile per gli utenti trovare ciò che stanno cercando.
Ecco perché dovresti sempre abilitare la ricerca del sito in modo che gli utenti possano trovare i prodotti senza dover scavare sul tuo sito.
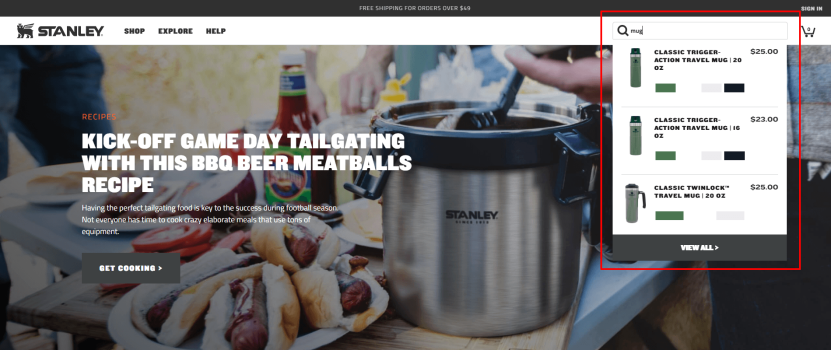
Puoi anche aumentare di livello le funzioni di ricerca del tuo sito aggiungendo ricerca interattiva, completamento automatico o ricerca sfaccettata per prevedere ciò che gli utenti stanno cercando e dare suggerimenti per i prodotti correlati. In questo modo, anche se un utente sta cercando un prodotto che non offri, puoi indirizzarlo a prodotti simili sul tuo sito.

(Stanley-PMI interactive site search)
Ottimizza la tua ricerca sul sito seguendo queste best practice:
- Include la funzionalità completamento automatico per aiutare gli utenti a trovare prodotti, anche se non si conosce il nome esatto
- Consenti di ricerca per gli errori di ortografia di parole/prodotti
- Usare gli AI e di merchandising a suggerire prodotti simili per gli utenti di massimizzare le vendite
- assicurarsi che la casella di ricerca è visibile su tutti i tipi di dispositivi
- Includere immagini, video, e i risultati di testo
- Girare a domande frequenti in stand-alone pagina di FAQ
Creare 404 personalizzata pagine
Nella stessa vena come suggerimento #8, creazione di pagine 404 è un altro modo per indirizzare gli utenti a contenuti correlati se non sono in grado di trovare ciò che stanno cercando sul tuo sito.
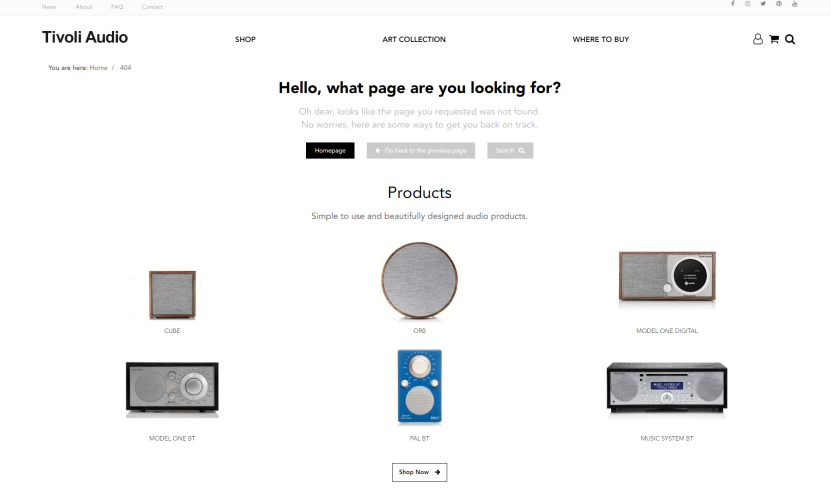
Ad esempio, a volte è possibile rimuovere un articolo dal tuo magazzino e questo si tradurrà in una pagina 404. Invece di avere una pagina che dice ” Oops. Questa pagina non è più qui.”, è possibile indirizzare gli utenti a pagine o prodotti simili.

(La pagina 404 di Tivoli Audio sposta gli utenti nella canalizzazione)
Ecco alcune idee per la tua pagina 404:
- Indirizzare gli utenti della categoria di prodotto pagina che è in linea con quello che stavano cercando
- Aggiunta di una casella di ricerca in modo che possano guardare per un post o di un prodotto
- Aggiunta di un elenco di Prodotti, Si Può Anche Come” incoraggiarli a fare un simile acquisto
- , Tra cui un video che recensisce un prodotto simile con un CTA acquistare il prodotto invece
Solo perché non avete il prodotto esatto che stanno cercando non significa che non si può ancora fare una vendita. Utilizzare ogni opportunità per indirizzare gli utenti a prodotti simili che possono anche godere.
Integra le chat dal vivo& chatbots
I siti Web si guastano, gli utenti si sentono frustrati, la pagina di checkout si blocca e altre cose possono andare storte. Questi mini disastri possono essere risolti rapidamente quando fornisci assistenza clienti con un solo clic quando e dove ne hanno bisogno.
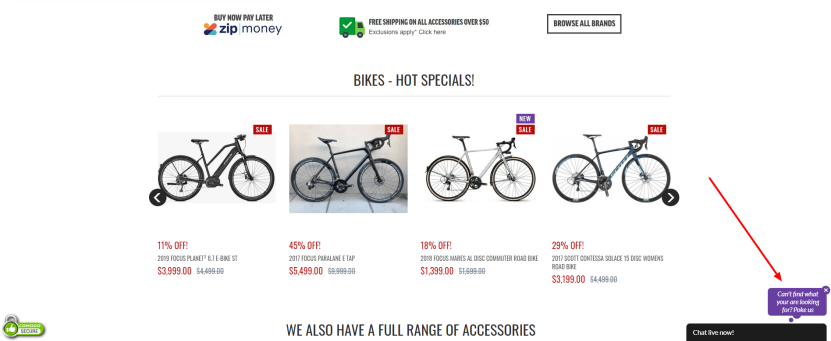
Ancora una volta, lasciare agli utenti di spendere un sacco di tempo alla ricerca del tuo sito per il supporto non crea un’esperienza utente positiva. Invece, è possibile fornire risorse convenienti per aiutarli a risolvere i loro problemi e farli comprare, veloce.

(Usa live chat e chatbots per eliminare i rimbalzi)
Ecco alcuni vantaggi di live chat e chatbots:
- Sei in grado di fornire un servizio clienti 24/7, mantenendo i clienti felici
- Puoi personificare il tuo marchio dando una “faccia” all’assistenza clienti
- Riduci lo stress dei clienti ottenendo loro l’aiuto di cui hanno bisogno subito
- Puoi evitare i problemi tipici dell’assistenza clienti umana (impaziente, sassiness, ecc.)
- Si effettua il processo di servizio clienti liscia e semplice-per voi ei vostri clienti
- Si taglia fuori che temuto risposta vocale interattiva (aka “robot voice”) e invece far sentire i clienti ascoltati
Non solo sarà consentendo live chat portare a utenti felici, ma diminuisce le possibilità di perdere clienti a causa di frustrazioni comuni. È possibile aiutarli a navigare il processo di checkout con facilità, e anche chiedere una recensione positiva nel processo.
Mantieni i visitatori impegnati e aumenta le vendite online, velocemente
Implementando solo alcuni di questi suggerimenti per l’impegno del sito Web, puoi migliorare significativamente la soddisfazione del cliente e aumentare le vendite sul tuo sito web di e-commerce.
Non c’è motivo per cui il tuo sito dovrebbe essere stantio, confuso o non risponde. Può essere dinamico, utile, facile da navigare e configurare come una macchina generatrice di vendite.
Ricorda di utilizzare queste 10 strategie per mantenere gli utenti impegnati e migliorare le conversioni sul tuo sito web, naturalmente:
- Assicurati che il tuo sito venga caricato rapidamente; meno di 3 secondi è ideale
- Creare un design gerarchia per mantenere gli utenti visivamente impegnati
- Organizzare i contenuti in modo efficace per aiutare gli utenti a trovare ciò che stanno cercando
- Mescolare il contenuto per mantenere i visitatori interessati (e la voglia di condividere i tuoi contenuti)
- Aggiungi link interni e suggerire i prodotti correlati a massimizzare le vendite
- Includi aggiornamenti contenuti per acquisire contatti e del mercato a seguito
- Uso concise inviti all’azione per costringere gli utenti a prendere azione
- Ottimizzare la ricerca nel sito per evitare confusione e indirizzare gli utenti verso altro prodotti
- Personalizza le tue 404 pagine per mantenere gli utenti sul tuo sito
- Utilizzare chatbots per ottenere agli utenti l’aiuto di cui hanno bisogno, veloce.